ユーザーにやさしい文字サイズの指定方法(CSS・rem)
1. 紹介
こんにちは。エンジニアの片岡です。
今回はユーザーに優しいCSSについて紹介していこうと思います。
作り手からは意識しにくいところでもありますので、知っておくことが重要な内容かと思います。
よろしくお願いします。
2. 最初に
皆さんは文字サイズを指定するときどのように指定していますか?
HTML/CSSの授業で最初に習うものであればpx指定でしょうか。
p { font-size; 16px; }しかしこのpx指定、ユーザーを意識したCSSという視点から見るとアウトです!
3. font-sizeでpx指定がダメな理由
ではなぜこのCSSが優しくないのでしょうか?
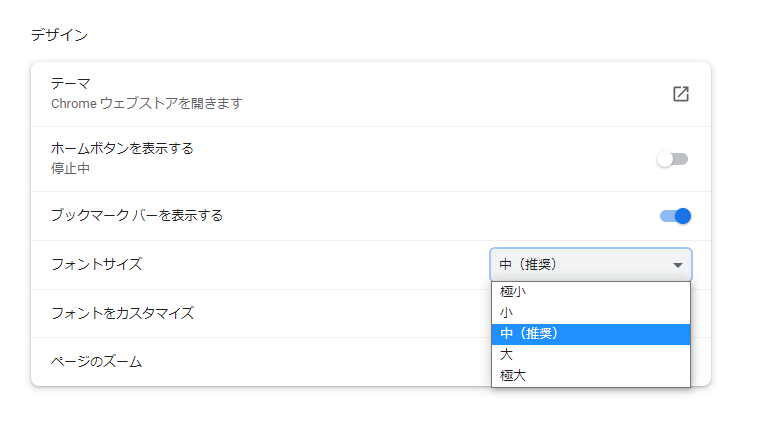
その答えは、ブラウザの文字サイズ設定にあります。

例えば少し目の悪い方が、スマートフォンの小さい文字が見づらいから…と大きくされているケースなどがわかりやすいでしょうか。
ブラウザには基準文字サイズがありPCでChromeの場合は16pxが基準文字サイズとなります。
フォントサイズ:大 を選択すると、基準文字サイズが20pxとかになるイメージですね。
(実際の値はわかりませんが、この記事内では大=20pxだと仮定して話を進めます)
では、フォントサイズ:中(推奨) で開発している開発者が、文字サイズこれぐらいがいいな~と
p { font-size; 12px; }を指定したとします。
フォントサイズ:大 を指定した方のブラウザだと何pxで表示されるでしょうか?
大だから約16pxぐらいになってくれる?
いいえ、そんなことはありません。
開発者が12pxと指定しているのだから、12pxで表示されます。
普段大きな文字サイズで見ている方にはとても読みにくいサイトとなってしまうでしょう。
4. ユーザーにやさしい書き方
そこで前述の問題を解決するためにremを使った指定を紹介します。
font-size: 〇rem; と指定した場合、指定した箇所のfont-sizeは
「現在htmlタグについているfont-sizeの〇倍」
になります。
何も指定していない場合、htmlタグにはブラウザの設定値が入りますので、font-size: 1.25remとした場合、
フォントサイズ:中(推奨) の場合、16px * 1.25 = 20px
フォントサイズ:大 の場合、20px * 1.25 = 25px
となります。
お、目的通りブラウザの設定毎に文字サイズが変わるように設定できましたね。
フォントサイズ:中(推奨) なら
0.875remで14px、1.125remで18px、1.25remで20px、1.5remで24rem、、、
確かにこれでできるので間違ってはいないのですがちょっと大変ですね。
そこでさらに楽になる魔法のコードを紹介します。
html { font-size: 62.5%; }一瞬何をやっているんだこいつはと思われた方もいるでしょう。
詳しく説明します。
上の方の説明で
「font-size: 〇rem; と指定した場合、指定した箇所のfont-sizeは現在htmlタグについているfont-sizeの〇倍」
「何も指定していない場合、htmlタグにはブラウザの設定値が入ります」
と紹介しました。
今回htmlタグには「62.5%」が入っていますので、
フォントサイズ:中(推奨) ならhtmlタグの文字サイズは16px * 0.625 = 10px となります。
キリがいい数字になりましたね。これでremの設定をする場合、
1.4remで14px、1.8remで18px、2remで20px、2.4remで24px、、、
わかりやすいですね。
5. まとめ
html { font-size: 62.5%; }を書く。
font-sizeを指定するときは
.class { font-size: 1.6rem; }という形で書く。
これでばっちりです。
6. 最後に
いかがだったでしょうか?
普段当たり前のようにpx指定をしている方はわざわざ調べないと思うので気づかないでしょうし、開発者がわざわざ フォントサイズ:大 で開発することもありませんので、これができていないサイトというのは非常に多いです。
こういった細かな配慮ができるかどうかが、最終的な技術者としての力につながってきますので、ぜひ頭に入れておいてください。