
「【2025年版】floatのデザイン崩れを解消!最新CSSテクニックdisplay: flow-rootの使い方」
1. はじめに
こんにちは、エンジニアの片岡です。 エンジニアをやっていると常識だと思っていたものがいつの間にか古い技術になっている…という経験があります。
今回は以前自分の記事で紹介した課題を新しい方法で解決できるようになっているのを見つけましたので紹介します。
2. どんな内容?
float: reft; などを利用して要素を横並びにした際に、親要素が子要素の高さを認識しないため、下に書いた要素がめり込んでくるという内容です。
以下の記事にて、floatにて横並びする際にはここに注意という内容で紹介しました。
★どっちを使う?CSSで横並びのコンテンツ(Float or Flex)※サイト下部の関連記事をご覧ください※
こちらの記事では、
●親要素に overflow: hidden; を付ける

●親要素のafter要素(または横並びにしたくない最初の要素)に clear: both; を付ける

のどちらかを行いましょうと紹介しましたね。 しかし最近検索をしてみると別の方法があることがわかりました。
3. 新しい方法について
新たに見つけた方法は、親要素に display: flow-root; を付けるです。

ほとんど overflow: hidden; と同じような挙動を取りますが、マイナスマージンなどを利用して子要素が親要素からはみ出すケースにて、少し違いがあるようです。
4. overflow: hidden;との違いについて
ではどうやって使い分けていくかという点についてです。
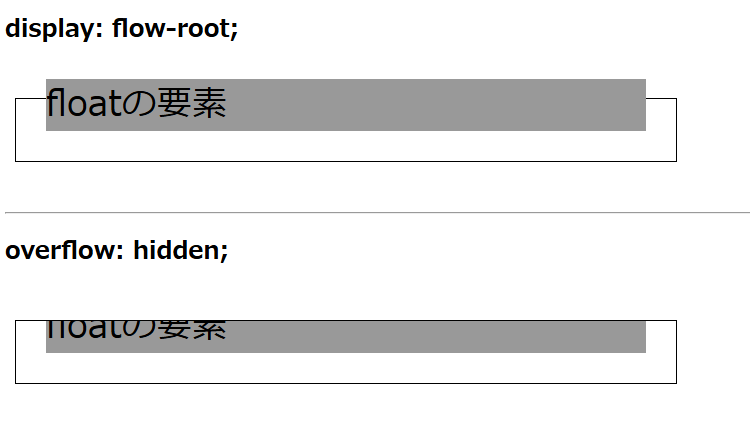
当然ですが overflow: hidden; を使用すると画像のように、中の要素が親要素をはみ出すようにCSSを書いた場合、はみ出した部分が隠れてしまいます。
対して display: flow-root; ははみ出した部分が隠れたりといったことはないので、基本的には display: flow-root; を利用するのがよいでしょう。

5. なぜ今まで display: flow-root; は利用されなかった?
これだけ見たら display: flow-root; を使わない理由はないように見えます。
実際、私も特別な理由がない限りは display: flow-root; でよいと考えています。 それではなぜ今まで overflow: hidden; が利用されていたのでしょうか?
その理由はブラウザにあります。 display: flow-root; は「IE」ではうまく動作しません。
よって、IEまで意識してCSSを書く場合は今まで display: flow-root; は使ってはいけなかったんですね。
IEが利用されなくなった今、display: flow-root; を利用できない理由がなくなったため有力な方法となりました。
他にもIEがなくなったことによって使えるようになったものはあるので、ぜひ確認してください。
6. まとめ
いかがだったでしょうか?
今回は新しく使えるようになった方法について紹介しましたが、最も伝えたかったことは、 「今まで当たり前のように対応していた内容が、技術の更新によって変わることがある」 ということです。
特にFront系の技術は進歩が早いので、記事を読んだことをきっかけに自分の知識をアップデートしてみるのはいかがでしょうか?
ぜひ、サイト下部の関連記事もご参照ください!














