
開発環境/ツール
ブログ
Visual Studio Codeで「UI Flows」を描こう!
冷房なしではこの夏を乗り切れる気がしません。
どうも、エンジニアの堀です。
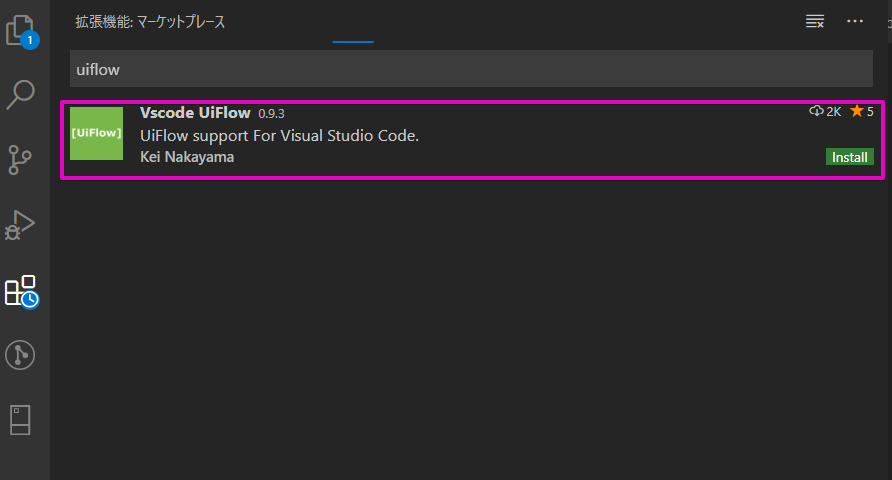
毎度おなじみ、Visual Studio Codeの拡張機能の紹介コーナーです!
1. はじめに
みなさん「画面遷移図」書いてますか?
私は過去に Excel や PowerPoint、Visio、Cacoo、draw.io など、様々なツールやWebサービスで作られた画面遷移図を見てきました。どれも良し悪しあるのですが、書くのが大変だったり、保守しにくいというような印象を持っていました。
そこで今回は、 37 signals で紹介されている UI Flows と呼ばれる画面遷移を表現する方法を Visual Studio Code で作れる便利な拡張機能があるので紹介したいと思います!
かんたんに説明するとUI Flow は「ユーザーが見るもの」とそれに伴い「ユーザーがすること」を繋げていくものとなっています。
3. 使ってみよう!
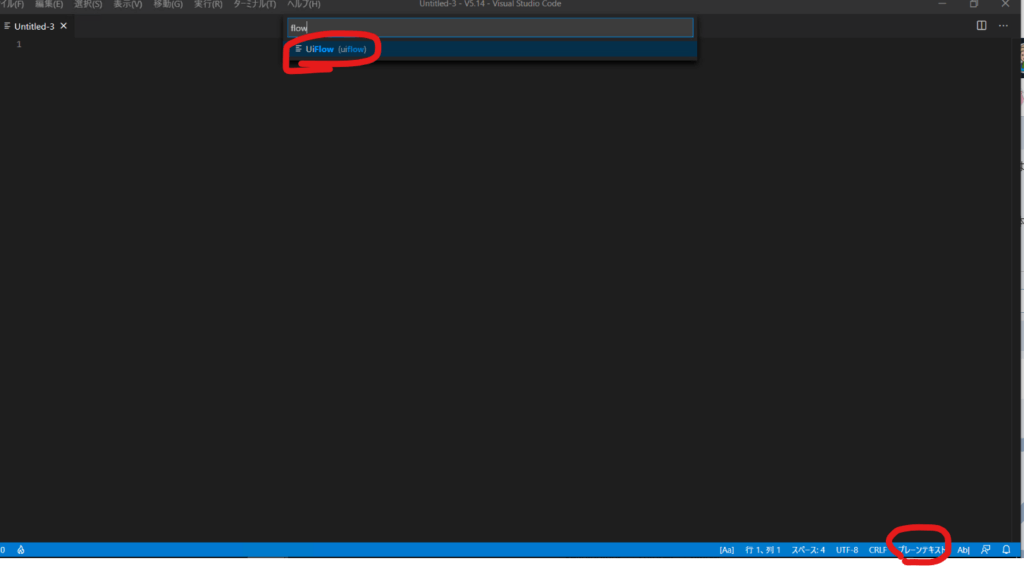
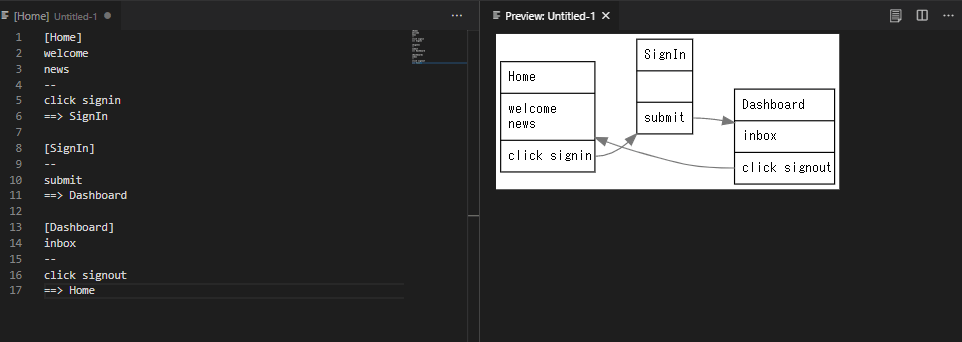
新規でファイルを作成し、言語を「UIFlow」にします。

今回は拡張機能の作者がサンプルコードを載せていましたので、これを試してみたいと思います。
[Home]
welcome
news
--
click signin
==> SignIn
[SignIn]
--
submit
==> Dashboard
[Dashboard]
inbox
--
click signout
==> Homeコピペしてプレビュー表示すると、ちゃんと開きましたね!

4. まとめ
画面遷移図の作成に消耗している方は、是非一度このような便利ツールを活用してみてはいかがでしょうか?PNGやSVGでの出力にも対応しています。テキストベースであるためバージョンも管理しやすく、おすすめです。
興味がある方はぜひお試しください!