
FullCalendarでカレンダー実装
1. FullCalendarとは
皆さん、こんにちは。最近やっとテレワークに慣れたエンジニア 黄です~!
最近仕事で
・土日、祝日表示
・日付内のイベントをクリックするとURL遷移可能
・デザインカスタイズ可能
・日付表示範囲制御可能
というカレンダーを実装するにあたり、「FullCalendar」を使いました。
せっかくなのでご紹介させていただきます!
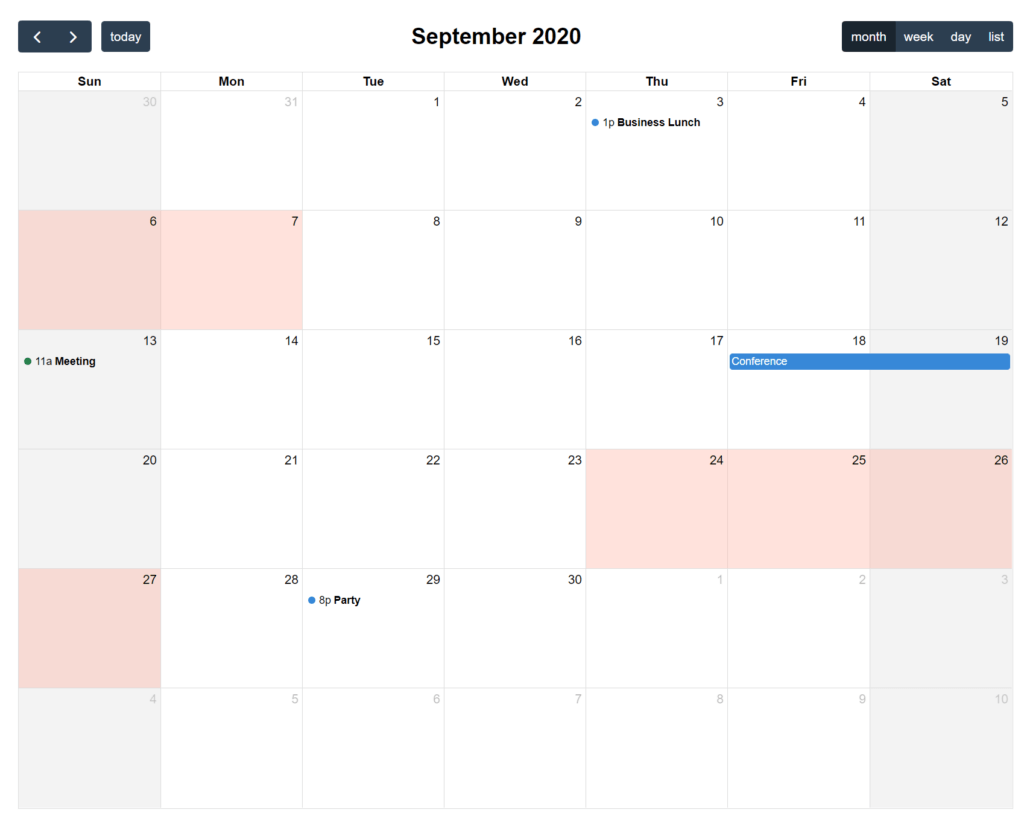
FullCalendarは
カレンダーを表示させることができるjQueryのオープンソースプラグインです。

2. FullCalendarを選ぶ理由
・UI画面を簡単に作れる
・提供されているオプションが多く、デザインや機能をカスタマイズを行える
・javascriptで簡単に実装できる。
・FullCalendarホームページに様々なデモやドキュメントを提供している
https://fullcalendar.io/
3. 導入方法
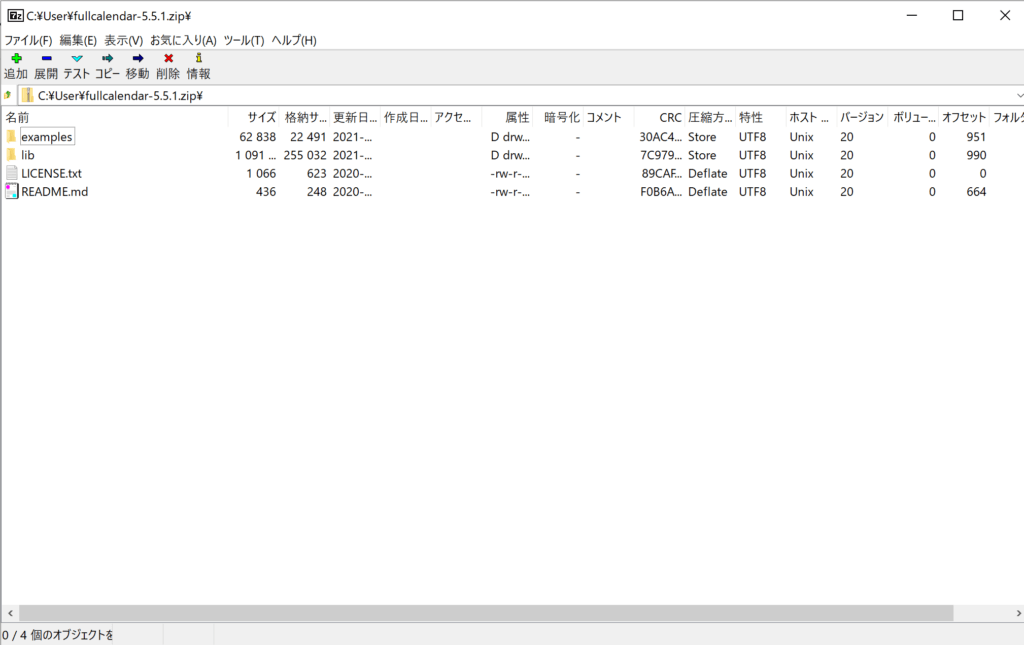
https://fullcalendar.io/downloadからダウンロードして解凍します

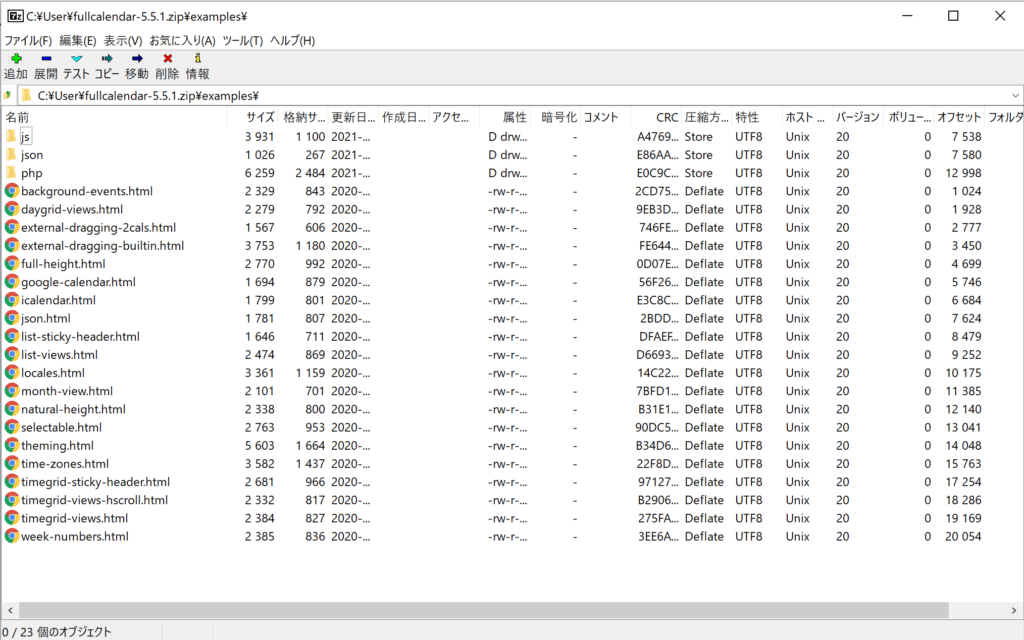
examples内にいろんなタイプのカレンダーサンプルがあるので、お好みのベースを選択できます。

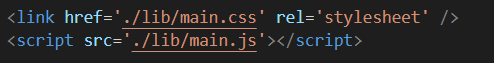
「head」「body」「footer」タグのいずれかに組み込めばソースで読み込みます。

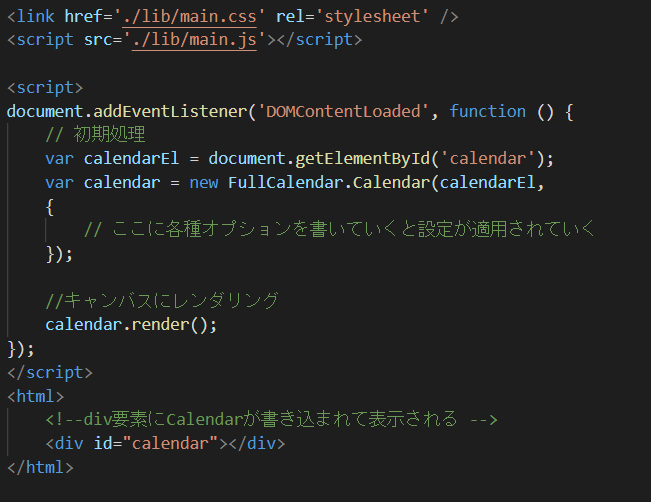
4. 使い方
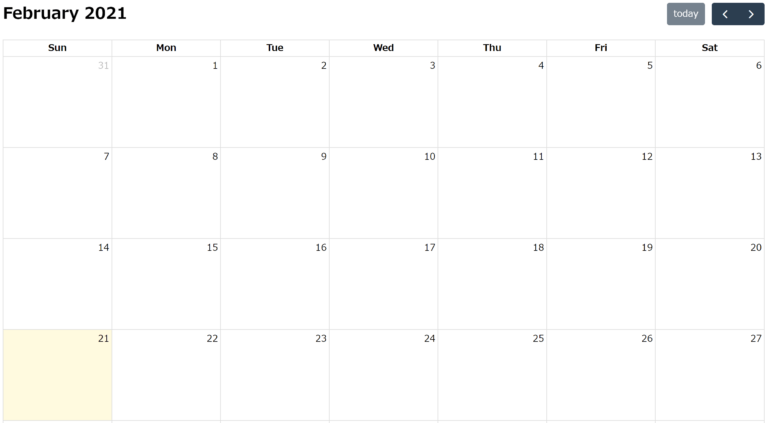
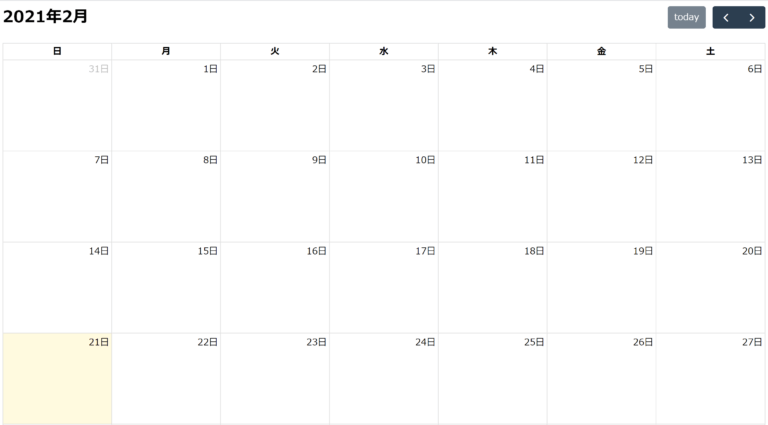
カレンダーを表示する場所に下記のdivタグを記述して実行すると、カレンダーが表示されます。


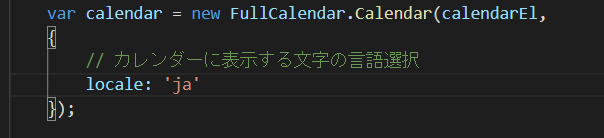
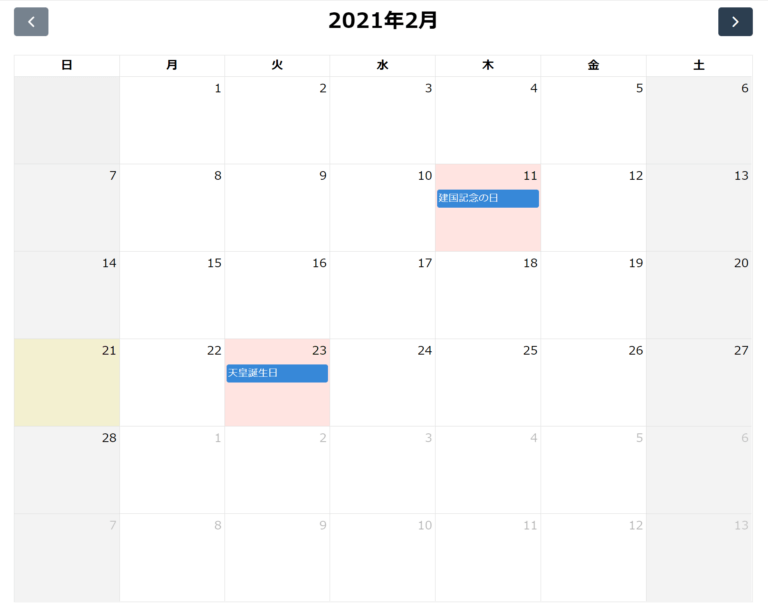
5. FullCalendarを日本語化にする
FullCalendarに「locale」オプションを「ja」に設定したら、日本語で表示されます。


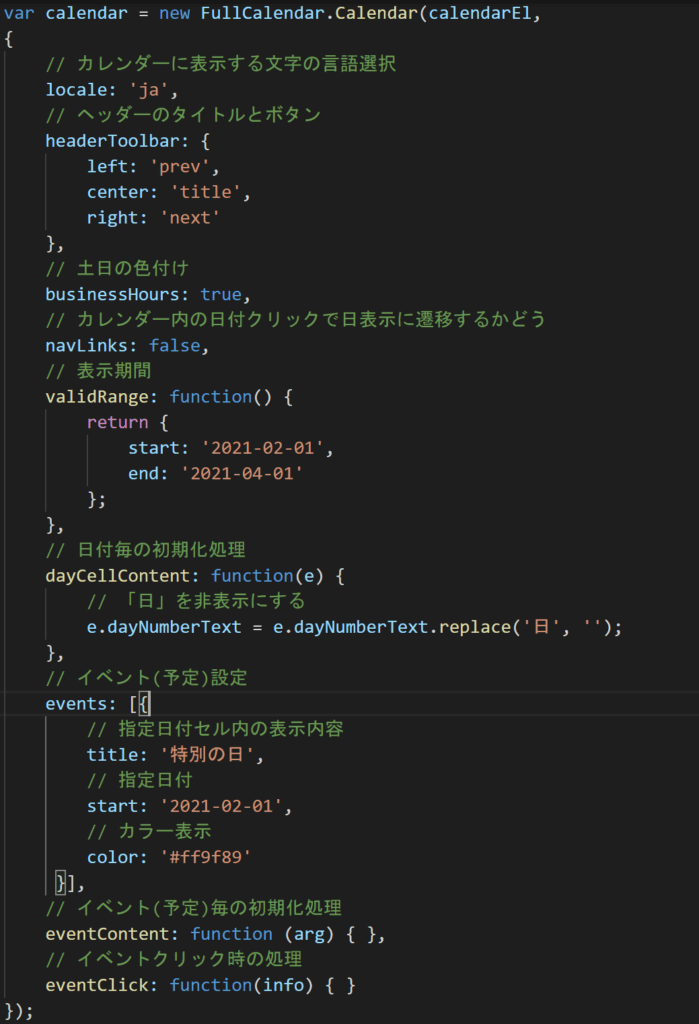
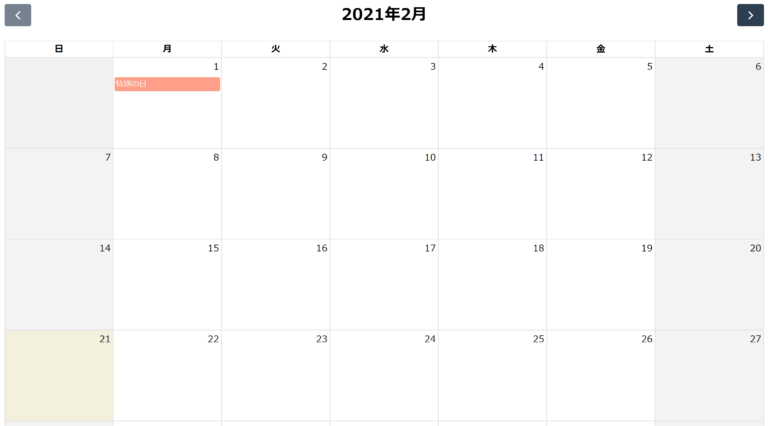
6. FullCalendarオプション
FullCalendarをカスタマイズするには、下記の公式ドキュメントを参照してください。
https://fullcalendar.io/docs
数多くのオプションが用意されています。


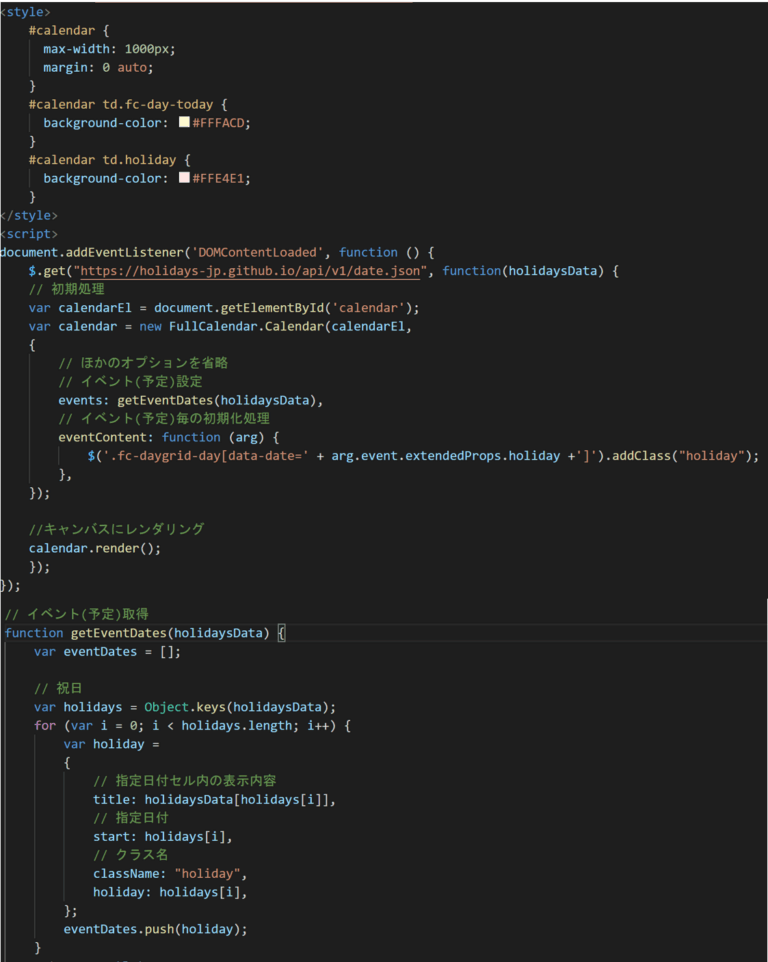
7. 祝日表示
日本の祝日はよく変動します。
コード内に祝日データを書いてメンテナンスするより、Googleカレンダの祝日情報APIを利用したほうが便利だと思います。
Holidays JP APIはGoogleカレンダー情報をAPIとして提供しています。
直近3年分の祝日しか取れませんが、一般の開発では十分使えます。
Holidays JP APIはJson形式もしくはCSV形式で返します。
下記のURLでAPIを紹介しています。
https://holidays-jp.github.io/
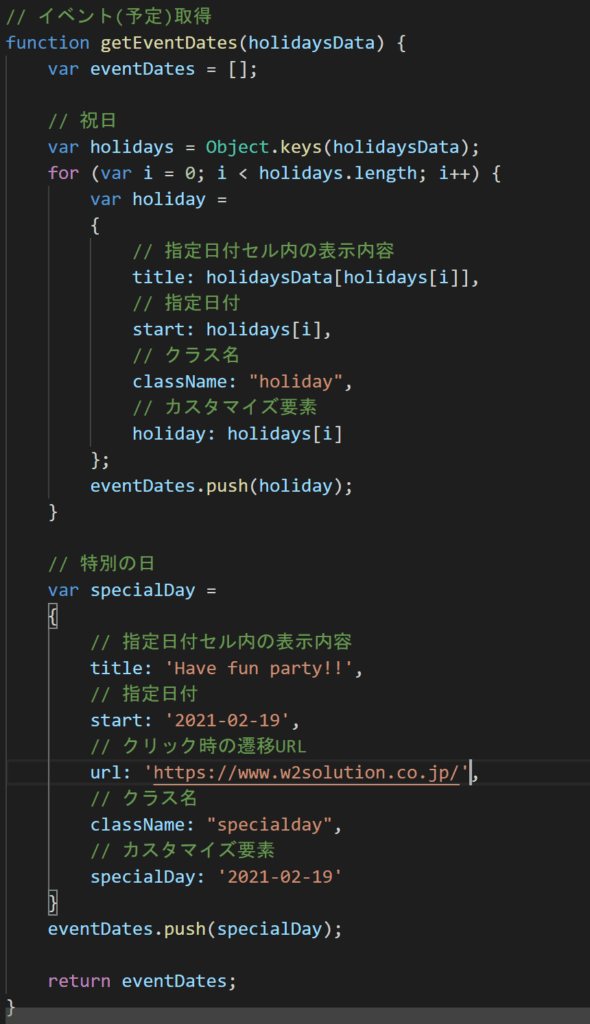
下記は私が書いたコードです。良かったらご参考ください!


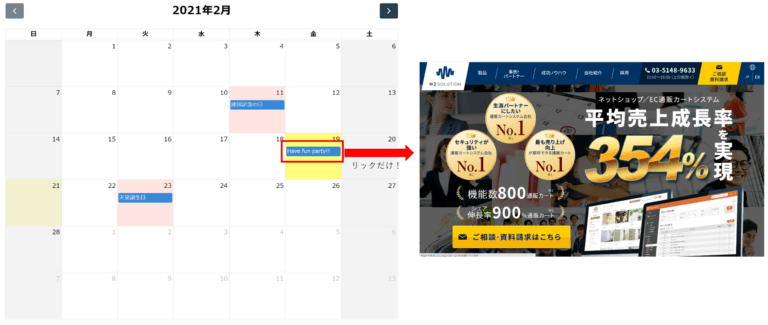
8. イベントリンク遷移
event内にurlを設定することで、イベントをクリック時指定URLへ遷移できます。


9. おわりに
いかがでしょうか?
素敵なカレンダーを作ることができました。
機能が豊富で非常に便利ですね。
公式のドキュメントは英語で書かれているため読むのは少し大変ですが、
自分なりのカレンダーができるのは嬉しいですね!












