
GoogleChromeの拡張機能を作ってみた その2
1. はじめに
はじめましての方ははじめまして。エンジニアの今井です。
前回の記事(その1)では簡単ではありますが、拡張機能の作り方を説明しました。今回のその2では作っていく機能の紹介と、実装中に苦戦した部分を書いていきます。
2. 今後何を作るのか
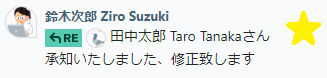
今後作るものとしては、引き続きChatWorkの拡張機能なのですが、お気に入り機能みたいなものを作っていこうと考えています。下にUIのサンプルを作ってみました。

イメージとしては画像のように星マークを追加表示し、選択することでチャットをお気に入り登録し、別の画面で一覧表示ができるような拡張機能です。(Slackに存在している機能をイメージしています)
このような機能を作ろうとした理由は、ChatWorkの標準機能では重要なメッセージを気軽に保存できるような機能がないからです。タスクとして保存することはできるのですが、ワンクリックではないのでなんか違うなという感じです。ちなみにSlackにはワンクリックでメッセージをお気に入り登録できる機能があります。
3. 現在の進捗
少しずつ作ってはいるのですが、まだ見せられる状態ではないです。
ですが、技術的なことも書きたいので、すこし苦戦した部分を書こうと思います。
苦戦した部分
最初の星を表示する部分がうまくいきませんでした。普通に表示しようとしてもうまくいかなかったので、とった対策が下のソースコードです。
id = setInterval(addStar, 1000);
function addStar() {
$('.sc-bJHhxl').each(function (i) {
$(this).append("<div class='star'>☆</div>");
});
if ($('.star').length) {
clearInterval(id);
}
}setIntervalでタイミングをずらすことで解決しました。setIntervalは簡単に説明すると、指定した処理を指定した時間ごとに実行する関数です。
処理の内容としては、メッセージの要素($(‘.sc-bJHhxl’))すべてに☆を追加する処理がうまくいくまで追加し続けるという力技に近いものです。おそらく実行のタイミングが早すぎることが原因と考え、いろいろ試した結果うまくいった方法がこれでした。
4. まとめ
完成度はまだ低いですが、次までには画面と動作を紹介できる事を目標として実装を進めていきます。楽しみに待ってくれるとうれしいです。頑張ります!