Vueのカスタムディレクティブを使ってみた
こんにちは、エンジニアの片岡です。
今回は業務でVueのカスタムディレクティブを使う機会があり調べたので、その内容について記載していこうと思います。
1. カスタムディレクティブとは
Vueを使われている方であれば、v-bindやv-on:clickなどはよく目にすると思います。
これらは既に定義されているものですが、v-○○と書くことで任意の処理を実行できるように追加したものをカスタムディレクティブと言います。
2. カスタムディレクティブを利用した背景
製品の機能を作っていく中で、知識がない方でも簡単に利用できる機能を作ることが求められました。
お客様が自身のサイトに合わせて簡単に、自由にカスタマイズできるようにしておくことで、
お客様が自分でいろいろ試してみたりできますし、弊社のサポートコストの削減にも繋がります。
これらを考えた時にカスタムディレクティブはとても良い機能でした。
今回は、「click時とchange時に任意のアラートを出せる機能」を考えてみます。
3. コーディング
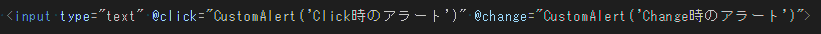
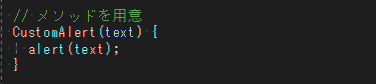
まずはカスタムディレクティブを作成しないケースです。


こんな感じで、それぞれについて記入するイメージですね。
おそらくお客様に説明する際は、
@clickや@changeのディレクティブで、CustomAlertメソッドを設定いただければ利用できます。
引数にはAlertを出したいメッセージを記入してください。
と説明することになるかなと思います。
お客様が変更するHTMLの部分に着目していただきたいのですが、click時の分、change時の分、2回書かないといけませんね。
また、既にその要素にv-on:clickが付いていた場合どのように書けばいいのか?ぱっとわかる方は少ないことでしょう。
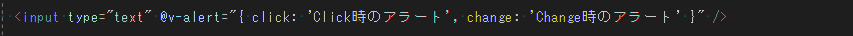
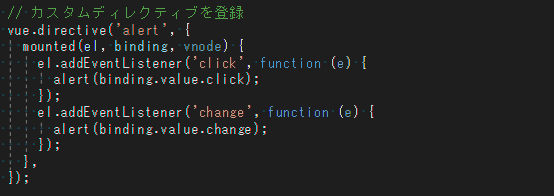
これをカスタムディレクティブで書くとどうなるでしょうか?


こんな感じでしょうか。
HTMLは1個所にまとまり、click時にはこれ、change時にはこれがAlertされるというのが直感的でわかりやすいですね。
今回は実装しませんでしたが、各addEventListenerの処理を「何も値がセットされていなければ(空文字であれば)行わない」というif文で囲っておくことでどちらかのみ設定しておくことも可能になります。
また、HTMLを触る方が誤って、既に@changeが登録されているのに追加で@changeを記載してしまいうまく動かない…といった事故も防げそうですね。
4. 最後に
今回はカスタムディレクティブの実装について紹介しました。
コーディングできる人のみが触る部分であれば多少ややこしくてもいいと思うのですが、弊社製品はコードがわからないデザイナーさんも触られます。
その中で、いかにHTMLの部分をシンプルにできるか、直感的にわかりやすくできるか?を考えるとこういった実装になってくるのかなと思います。
今回の実装はただアラートを表示するだけだったのですが、HTML側はそのままの実装難易度で、もっと複雑な機能も実装できます。
なかなか個人でコーディングをする際にはない状況かと思いますが、ぜひ、何かの役に立てばと思います。













