
「社内勉強会の事例|各々の得意分野を共有し業務効率化とモチベーションアップに貢献!」
1. 導入
こんにちは。エンジニアの片岡です。 もうすぐ入社からまる5年が経過するということでベテラン(?)側の立場になってきました。 今回は社内で行っている勉強会について紹介します。
2. 勉強会について
W2では自社製品を開発しているということで、様々な種類の開発が走っています。 ECサイトなので決済系・注文系はもちろん、モールやWMSといった外部システム連携系、Frontサイトのデザインにかかわる部分などなど。 開発以外ではテストに特化した方、パフォーマンスの改善に特化した方もおられます。 当然、この辺りはいままでに経験したものによっても大きく差ができますよね。 こういった自身の得意分野である部分を会社全体に共有する場が社内勉強会となります。
勉強会への参加は任意で、コンテンツの内容も個人に任せられており、自由度が高いというのが勉強会の良いところです。 勉強会の後は質疑応答もありますがちょっとした雑談会のようにもなっていますので気軽に参加して有益な情報を得ることができます。 もちろん勉強会を実施する側も強制はされていませんし、勉強会が会社に対して有益なものであれば評価もしてもらえるため、勉強会を行う側にもメリットはありますね。
私はこの会社に入社する前にWebサイトの制作会社にてアルバイトをさせていただいていた経験がありますので、 ほかのメンバーよりも独自性が強い部分として、フロントエンド系の勉強会を開催することが多いです。 過去に記載した記事もそういったものが多いですね。
3. 勉強会の内容
まず勉強会の実施形態について紹介します。 勉強会は参加任意となっており、オンラインにて行います。 実施時間は開催者次第ですが、定時直後の19:00~19:30に行われることが多いですね。 また勉強会の内容を録画して社内に共有しているため、都合が合わなく参加できなかった方も後から見ることができるようになっています。
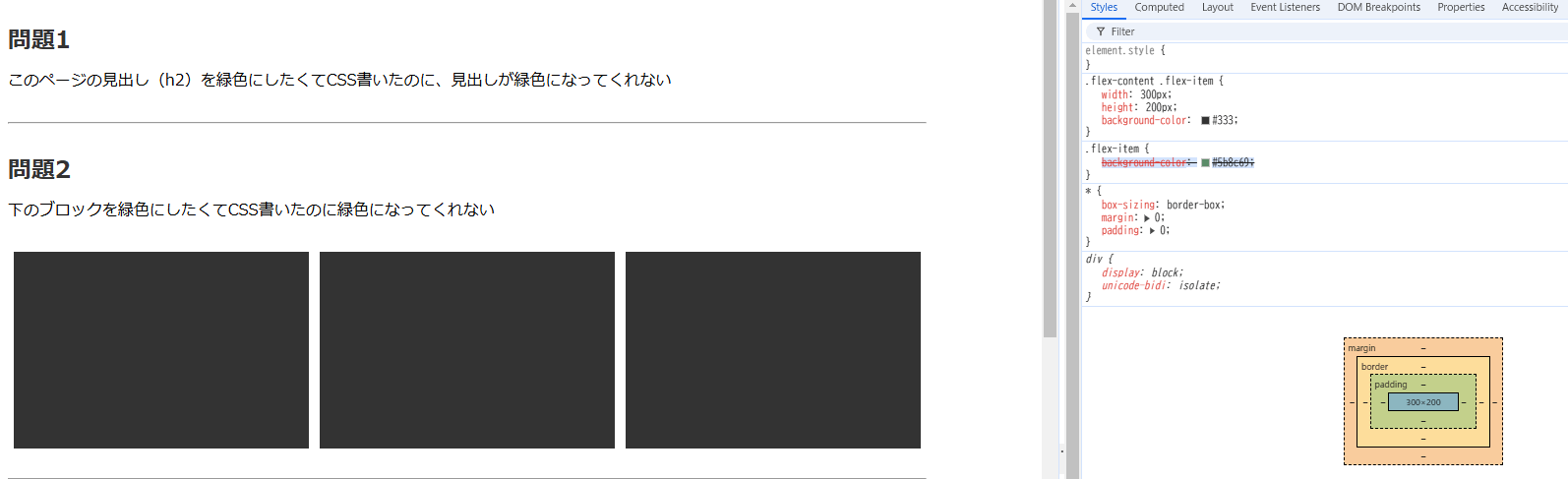
私は過去に8回勉強会を実施しましたが、今回は特に印象に残っている「CSSの調査・修正時の考え方」についての勉強会を紹介します。 この勉強会は、CSS本当に苦手でどこから手を付けていいかわからないというエンジニアの方や、 お客様から「デザインが崩れているのだが調査してほしい」とお問い合わせを受けたカスタマーサポートの方に向けて、 各要素にどのようなCSSが当たっているのかはどうやって確認するのかといった初歩的な内容から、 こういったケースではどのように修正するのが正解か?といった実践的な内容を問題を作り実際に勉強会内で修正していくことで紹介しました。
画像は勉強会内で利用した問題の1つ
セレクタの詳細度が低いため緑色にするCSS
![]()
4. 参加メンバーの感想
今回この勉強会をピックアップさせていただいたのはとても多くの業種の人に参加いただき、評価もすごくよかったからです。 普段はエンジニア向けのコンテンツが多いので必然的にエンジニアが参加者の9割ぐらいを占めるのですが、 今回はプロジェクトリーダーやカスタマーサポートといった非エンジニアの方が半数ほど参加いただけました。
いくつか嬉しかった声を紹介します。
「CSSを勉強する機会が今までなかったのでよいきっかけになった(エンジニア)」
「今まで独学+ChatGPTでCSSを勉強して対応できる分については対応していたが、よりしっかり理解して対応できそう(カスタマーサポート)」
「初心者向けで、調査方法が知れたのがよかったです!(プロジェクトリーダー)」
「30分では難しいと思いますが、もっと難しい問題もやってみたくなりました!(カスタマーサポート)」
普段はプロジェクトリーダー、カスタマーサポートのメンバーは、お問い合わせの中で技術系のわからないことがあればエンジニアにその調査などを依頼するフローになっていますが、 もし一目で判断できるようになればエンジニアに確認する手間が減り、より業務がスムーズになりますよね。 また、エンジニアに回答もらったけど何言ってるか全然わからん…といったことも少なくなりモチベーションのアップにつながるかもしれません。 会社全体として業務の効率化に少しでも貢献できたと感じています。 そして何よりもエンジニアとして、非エンジニアの方が技術に興味を持っていただけたというのはとても嬉しかったですし開催してよかったと感じました。
逆に指摘いただいたコメントとして
「実際に画面共有しながらだったのでやっていることは分かったが、わからない言葉(初めて聞いた言葉)が多くて理解が難しかった(プロジェクトリーダー)」
というコメントもいただきました。 なるべくやさしい内容で作ったつもりではありましたが、普段使わない単語もあったと思いますので、エンジニアから非エンジニアまで幅広い層に対する勉強会を行う際はもっと注意しなければと思いました。
より良い勉強会が開催できるよう、精進していきます。
5. 今後について
今後もこういった技術に対するハードルを下げるため勉強会はどんどんと行っていきたいです。
またそれとは別に「もっと深い内容について意見を交わし合う勉強会」というのも楽しそうだなと考えています。
W2のグループ会社Brandexでデザイン制作を行っているメンバーにも参加していただき、CSSの設計思想はどれがよい?(製品にあっている?)というのを話し合うとか。
こういった業務外で多くの人と関われる場というのは気軽に参加でき、モチベーションアップにもつながると思います。
引き続き勉強会を通してコミュニケーションをとり、業務のパフォーマンスの向上などを図れればと思います。













