
パスワードの強度に関する課題と解決案
こんにちは。エンジニアの片岡です。
突然ですが私は情報処理安全確保支援士試験(旧情報セキュリティスペシャリスト試験)を取得しており、情報セキュリティ関連の話題には少し興味があります。
今回業務を行っていく中で、「パスワード強度バーを導入することによりユーザーのパスワードの強度に関する意識を上げ、セキュリティの向上を狙う」という話題が上がり、面白いと思ったので深堀りしてみました。
まずはパスワードの強度についておさらいしていきましょう。
1. 前提
前提1
パスワードの強度はどのくらいが適切なの?というのをまずは知っておく必要があります。
パスワードの解析にかかる時間をまとめているサイトがありましたので、そちらを紹介します。
参考1(2020年発表):https://zenn.dev/miumi/articles/feed09a7438c63
英数や英数記号のどちらでも、11文字ぐらいから解析までの時間が爆増しますね。
12文字あればまぁ現役のうちに解析されることはないでしょう(現在のスペックならという条件付きですが)
逆に8文字であれば英数記号を混ぜていたとしても8時間程度で総当たりできてしまうんですね。
これは結構恐ろしいことです。
参考程度に、IPAが推奨しているパスワードは
・10文字以上
・英数記号(大文字小文字の区別あり)をすべて使っている
でした。
前提1:パスワードは10文字以上の英数記号ぐらいにはしたい
前提2
では、一般の方の意識はどうでしょうか?
以下は2020年に行われた認証方法についての調査の結果資料です。
参考2(2021年発表):https://www.antiphishing.jp/news/techwg_openday2020_online_ALSI.pdf
「パスワード文字数について」の項目を見ると、8文字のパスワードなら安全と思っている方が半数ほどいることがわかりますね。
ここはこの分野に興味があるないで分かれそうなところです。
前提2:パスワードは8文字あれば十分と考えているユーザーが半数ぐらいいる
前提3
話は変わりまして、ECサイトでは入力画面の難易度がそのままCVRに直結します。
入力しようと思ったらめちゃくちゃ難易度が高くて会員登録を諦めてしまった… なんて本末転倒です。
現に、パスワードの文字数制限を「12文字以上」から「8文字以上」に変更してほしい。というお問い合わせもあったりします。
ユーザーのパスワードが弱かったとしても総当たり攻撃などをさせない対策がサービス側にあれば、少なくとも自身のサービスで不正ログインを受ける可能性は少ないため、多少緩くしておくことはできるかと思います。
ただし、
緩い制限で作ったパスワードを別サービスでも使いまわす
↓
別サービス側が総当たり攻撃の対策をしておらずパスワードがばれる
↓
パスワードリスト攻撃により不正ログインが発生
とかは笑えないですね。
前提3:入力値の基準はなるべく緩くしたい
前提のまとめ
パスワードの文字数は10文字以上の英数記号(可能であれば12文字以上)としたいが、実態としては8文字以上が限界でそれ以上はCVRに響く。
制限は8文字以上としつつも、ユーザーに10文字以上(可能であれば12文字以上)にしなきゃという意識をもって登録してもらいたい。
2. 解決案
解決策の提案
前提を考えた時に、システム面で制限をかけることはNGです。
となるとユーザーにセキュリティ意識を高めてもらうしかありません。
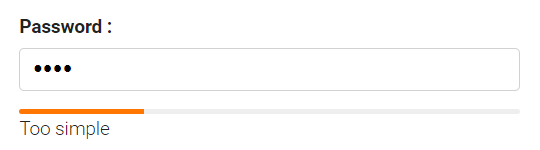
そこで提案するのがパスワード強度メーターです。

解決できることとその裏付け
パスワード強度メーターはユーザーが今入力しているパスワードがどのくらい強いのか?の表示しか行いません。
それでもユーザーは「今使っているパスワードがあまり良くない」ということに気付くことができ、それがよりゲーム的なデザインであればあるほど「よりよくしたい」という意識が働きます。
例えばですが、
・8文字未満は登録させない(システム仕様)
・8~9文字は赤色のバーが出る
・10~11文字は黄色のバーが出る
・12文字以上は緑色のバーが出る
だとどうでしょうか?
ユーザーは赤は流石にまずいか…と黄色までは上げてくれる人が出てきそうですよね。
調べていたところかなり似た論文を見つけました。
参考3(2016年発表):https://ipsj.ixsq.nii.ac.jp/ej/?action=repository_uri&item_id=176435&file_id=1&file_no=1
この論文ではどのパスワード強度メーターのデザインが一番パスワード強度が上がるのか?を検証しています。
その中で、現在のパスワード強度がわかるデザインの方がパスワード強度が上がることがわかっており、取り敢えず置くことにメリットがありそうです。
また、直感的に足りていないことがわかること、上振れ目標があることがわかりやすいデザインがよさそうということもわかりました。
実装の提案
以上を踏まえ、パスワード入力欄を下記のようにするとよいと思われます。
・パスワード強度メーターを実装する
→ デザインはサイトデザインから浮きすぎない程度で、直感的に強度が足りないこと/十分であることがわかるもの
・どんな形でもよいのでヘルプを実装する
→ ○文字以上推奨や、記号を混ぜると強度が上がることの説明などを書くことで、どうすれば強くなるかを理解できる
・現在入力されているパスワードを表示する機能を実装する
→ 今入力されているパスワードの内容が見れないと、なぜそのパスワードが弱いのかわかりにくく、編集もしづらい
書き直しではなく編集でパスワードを変更できることで、ユーザーのストレスを減らすことができる
3. 最後に
いかがだったでしょうか?
今回は、サイトの制約を増やさずにセキュリティを上げる方法ということで、パスワード強度メーターについて触れていきました。
セキュリティ対策と言えばサービス側が頑張るというイメージがありますが、今回のようにユーザーの意識を変えることで実質的な底上げが期待できるというのは非常に面白い考え方だなと思いあげさせていただきました。
実装もそんなに難しくない内容だと思いますので、ぜひ皆さんのサービスで役立ててみてください。












