
MVCについて軽く触れる

1. はじめに
こんにちは!新卒エンジニアの森です!
最近様々な構造や運用設計の勉強をしているため、 今回は私が一番最初に実装したアーキテクチャである、MVCのお話をしようと思います。
2. MVCとは
MVCとは、Model、View、Controllerの訳語で、 SmalltalkのGUIライブラリのモデル として登場したアーキテクチャパターンです。
GUIアプリケーションを作成する際、適切なモデル化を進めるのに良いとされた考え方です。
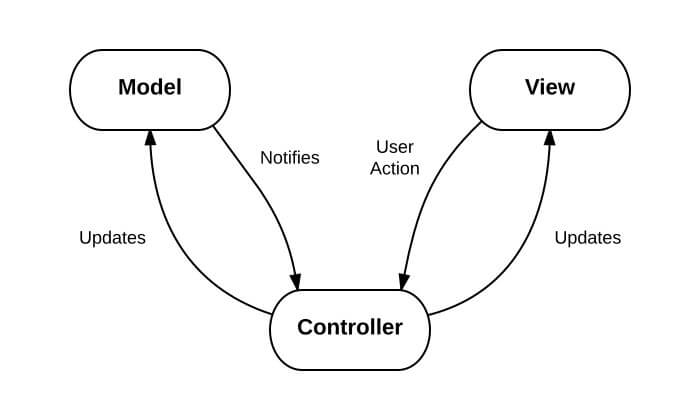
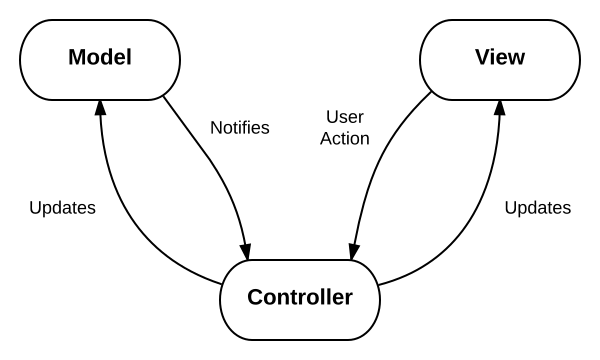
Model、View、Controller のそれぞれがどのように依存するべきか、どこにコードを書くべきかということを端的に以下に表しています。
- Model: データアクセスとビジネスロジックを担当する
- View: 表示、入出力の処理をする
- Controller: ModelとViewを制御する
安定依存の原則というものがあります。
これは要件が安定しているモジュールに依存し、要件が変動しやすいモジュールは依存しないようにするという原則ですが、MVCアーキテクチャは Model > View > Controller の順でとらえています。
3. どこで使われているの?
有名なのは、Ruby on Rails、Laravel、CakePHPなどがあげられます。
Hello Worldをしようとして開発環境を立ち上げたら、即座にMVCアーキテクチャの環境が立ち上がるフレームワークのことです。
ちなみに、w2でもC#のASP.NET MVCを採用している箇所があります。
MVCS + DDD(ドメイン駆動設計)になっていますが、、、
4. MVC実装での注意点
MVCを初めて実装する際、 主な注意点は 「Fat Controller」です。
これは、Modelに業務ロジックを記述すべきなのに、ルーティングや制御係のControllerに業務ロジックを記載し、Controllerを太らせてしまうことを言います。
特にプログラミングを始めて日が浅い方などは起こりうるため、まずはここだけ注意してコードを記述すべきだと思います。
私も最初は “No, Fat Controller, Yes, Fat Model.” と頭で唱えながらコードを書いていました。
5. MVC実装するとどんな感じ?
上記「3.MVCでの注意点」の通り、 “No, Fat Controller, Yes, Fat Model.” と唱えながら比較的大きいプロジェクトを実装していると、MVCの問題点に遭遇することになります。
それは、「ドメインモデルの貧血」などの問題です。
この問題に対して、MVCより後に、MVCS(SMVC)や、MMVC、DCIなど様々なアーキテクチャが出るのですが、一番最初に実装してみるアーキテクチャとしてMVCはわかりやすく、色々なアーキテクチャを勉強する上で、MVCを知っておくとその他適当に対応できる傾向にあるため、おすすめします。
6. まとめ
一般的に、実装するアーキテクチャの「仕組み」、「使われている経緯」、「意図」を実装する前にある程度知っておくだけで、使い方や把握できる速度が上がるといえます。
MVCを勉強することで、他のアーキテクチャを触る際も「Model的な部分はどこだろう、どのように異なるのだろう」というように、類似点や相違点を考え着手できるため、最初に触るアーキテクチャとして、とても良いと思います!













