
Vue.jsを使用したページで一瞬マスタッシュタグが出てしまう問題の解消法
1. はじめに
近年フロントページにVue.jsを使用した新製品がW2からリリースされ、社内でもVue.jsを扱うことが増えてきました。
そこで今回はVue.js特有のあるあるを解決するいろいろなアプローチを紹介できればなと思います!
2. マスタッシュタグが一瞬表示される問題
近年フロントページにVue.jsを使用した新製品がW2からリリースされ、社内でもVue.jsを扱うことが増えてきました。
そこで今回はVue.js特有のあるあるを解決するいろいろなアプローチを紹介できればなと思います!
<span id=”message”>{{ msg }}</span>
これはデータバインディングの記法であり、とても便利な半面重たいページではタグが一瞬そのまま表示されてしまう問題が発生しやすいです。
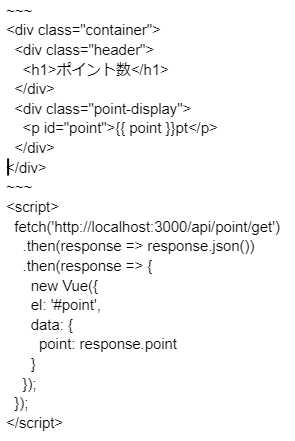
今回説明のために簡単なマイページを想定したページを作成しました。
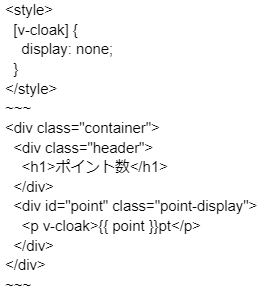
一部省略しますが、大まかな構造は次のようになっており{{ point }}という部分にAPIから取得したポイント数をバインドしていますが、わかりやすくするためにAPI側で2秒間の遅延を入れています。
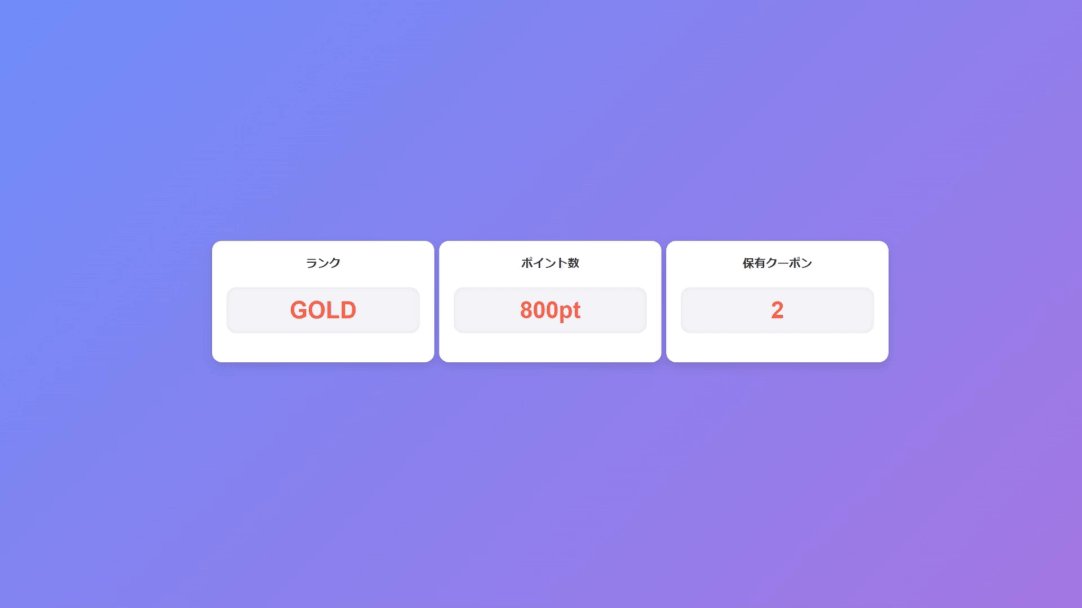
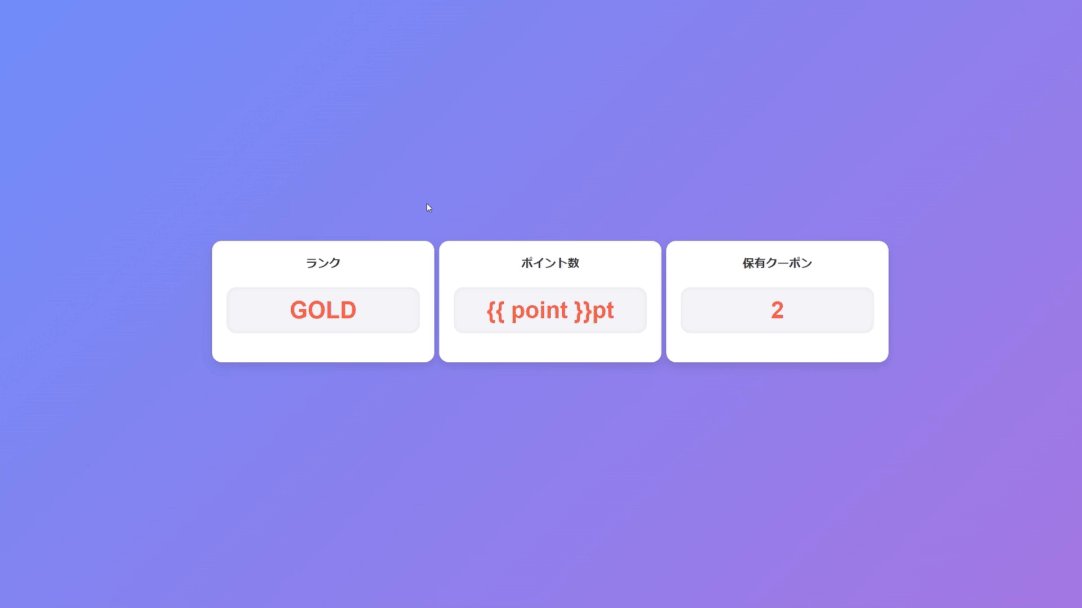
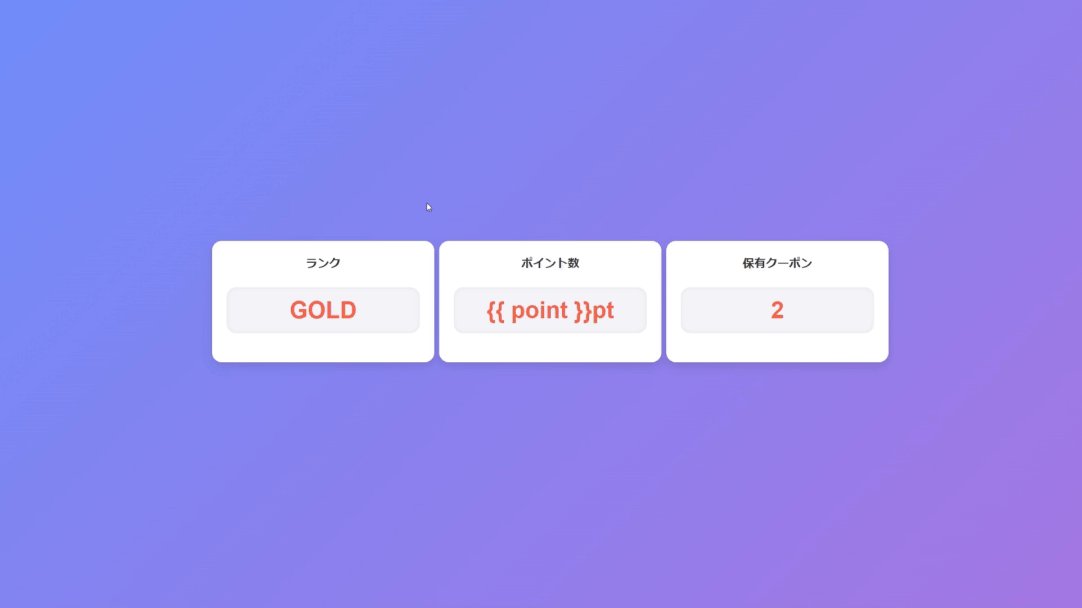
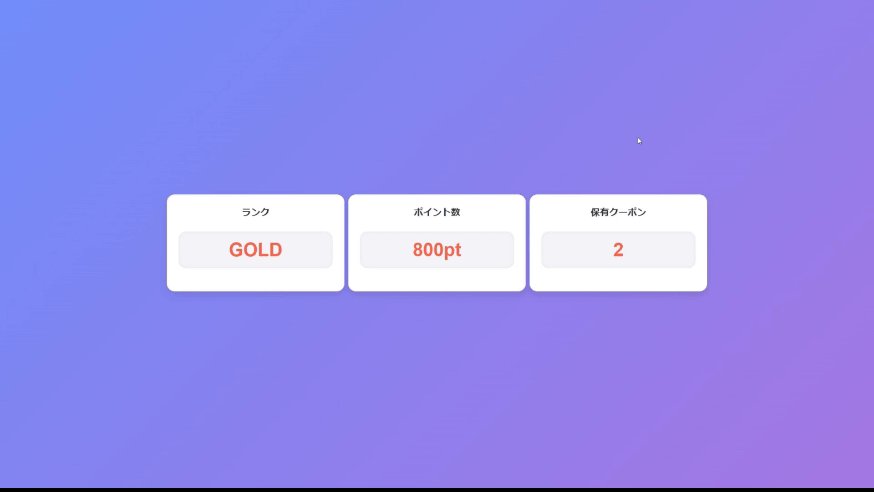
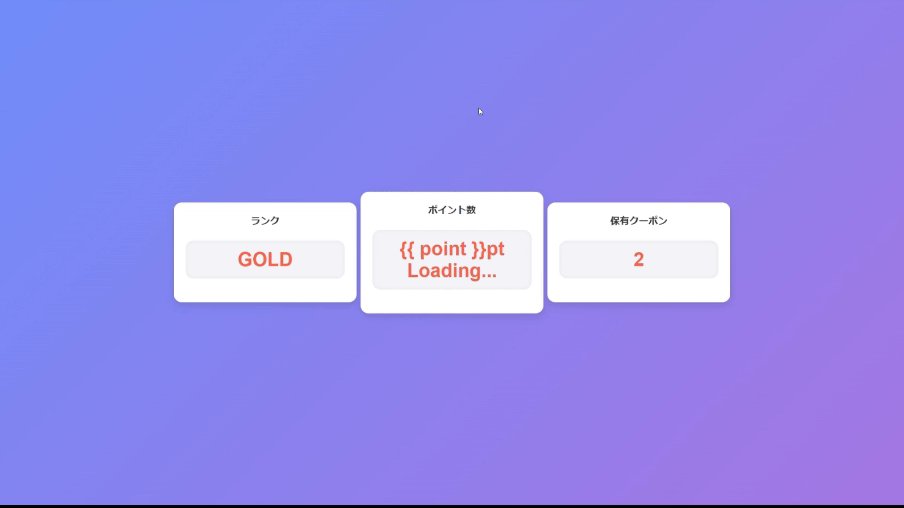
 この時実際のページではこのような感じで2秒間{{ point }}pt という部分が見えてしまっています。
この時実際のページではこのような感じで2秒間{{ point }}pt という部分が見えてしまっています。

この問題は、大まかに説明するとVue.jsのレンダリング順序の影響で起きています。
1.HTMLが読み込まれる(DOM生成)
↓
2.javascriptが読み込まれる
↓
3.Vueタグに値がバインドされる
かなり意訳してこのような順序だとしたとき、1~3までの間タグがそのまま出てしまうといった感じです。
この現象は、エンドユーザーからすれば訳の分からないものが一瞬画面に出てくるため不信感を抱かれてしまう可能性があるため顕著に表れる重たいページなどでは対策したいものです。
ここからは主な解決策を列挙します。
3. v-cloakを使用する
1つ目の解決策はv-cloakを使用することです。
Vue.jsではこういった問題が起きることは予測されているため専用の記述が存在します。
次のようにマスタッシュタグ部分にv-cloakと書いたうえで、cssでdisplay: none;と記述します。
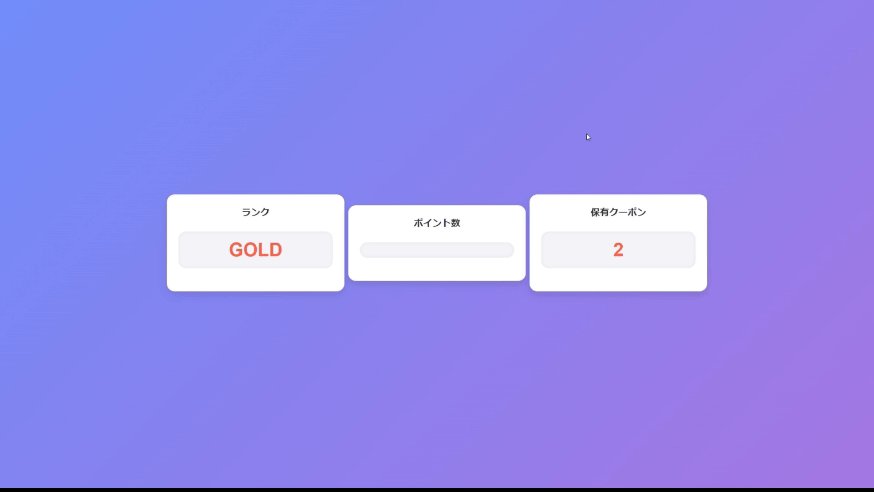
 こうすることで次のような挙動になります。
こうすることで次のような挙動になります。
v-cloakにdisplay: none;を当てたことによってマスタッシュタグにデータがバインドされるまでの間要素が非表示になります。この方法ではタグを消すことはできますが、何も表示されない瞬間はあるので一長一短です。
4. v-ifを使用する
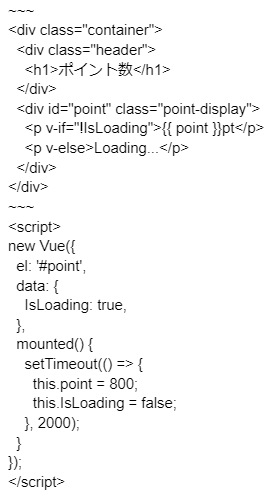
次に紹介するのはv-ifを使用した方法です。
このように記述します(見やすくするために処理を省略しています)

少し複雑ですが、IsLoadingという変数を用いて表示を出し分けています。
data: にて初期値としてIsLoading: trueとし、マウントする際にthis.IsLoading = falseにしています。

このように記述すると、バインド前と後で表示する要素を変えることができるため、画像のようにLoading..などの分かりやすい表示を実現することができます。
5. さいごに
長くなるので省略しましたが他にもアプローチは存在します。
今回は有名なv-cloakを使用した方法と、v-ifを使用した方法の2種類を解説しました。
複数のAPIを用いているマイページなどは今回取り上げたモイン代が起こりやすい箇所となるので、v-cloakなどを駆使してエンドユーザーが快適に見ることのできるサイト作りができればなと思います!













