
ASP.NETで要素を隠してみる
1. はじめに
こんにちは! 21卒エンジニアの原田です。皆さんには”こっそり隠しているもの”ってありますか?
テストの結果や成績表、うっかり壊しちゃったもの、過去の黒歴史などなど…。実家の押し入れに封印しているものもきっとありますよね(´・ω・)
今回は押し入れには隠せない、ASP.NETの要素の隠し方についてお話しします!
2. 要素を非表示にする方法にはどんなものがあるのか
”要素を非表示にする”と言っても複数の実現方法があります。今回はその中でもよく使う”コメントアウト” ”display:none” ”visibility:hidden”の3つをご紹介します。
それぞれ”記述の仕方”と”サイトでどんな風に消えているか”を見ていきましょう(*’▽’)
3. コメントアウト
まずはコメントアウトです。一番メジャーな方法かもしれません。
言語によってやり方は様々ですが、今回は<!- - - ->と<%- - - -%>の2つを試してみます。
<!- - - ->
Webサイトを作る時のコメントアウトと言えばこれですよね。
私もちょっとしたコメントを書くのによく使います。
<div class="content-wrapper">
<h1><%: Title %></h1>
<p>
~見せたいもの (*'▽')~
</p>
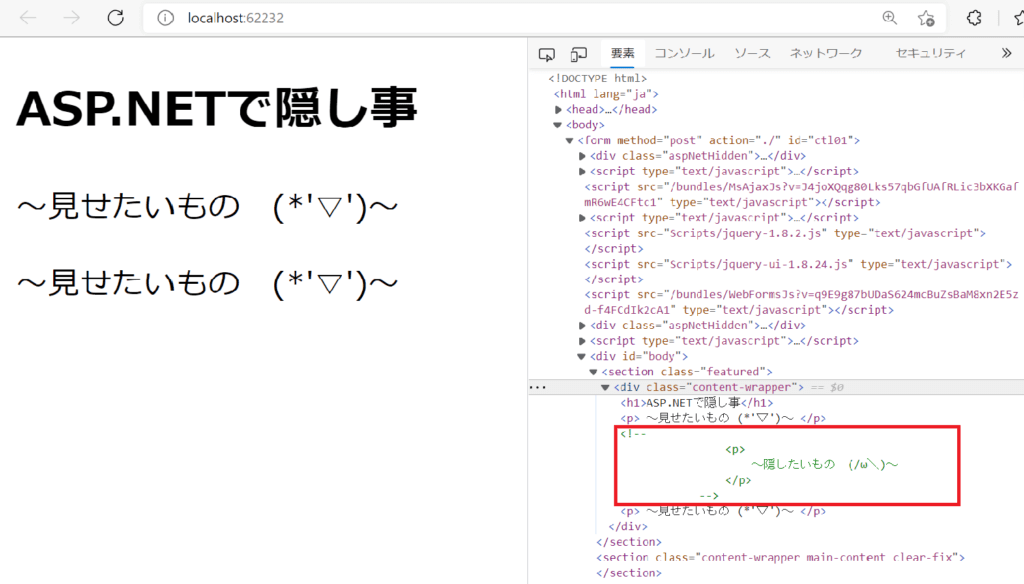
<!--
<p>
~隠したいもの (/ω\)~
</p>
-->
<p>
~見せたいもの (*'▽')~
</p>
</div>書き方はこんな感じです。消したい要素の前後を囲む感じですね。

消え方はこんな感じです。ちゃんと消え…

てない!!?
なんと開発者ツールからは見えてしまうことが判明しました(/ω\)
この方法だと表示を抑制するだけで、ブラウザには送信されてしまうんですね。
<%- - - -%>
次はこのコメントアウトを試してみましょう。
<div class="content-wrapper">
<h1><%: Title %></h1>
<p>
~見せたいもの (*'▽')~
</p>
<%--
<p>
~隠したいもの (/ω\)~
</p>
--%>
<p>
~見せたいもの (*'▽')~
</p>
</div>書き方はこんな感じです。
さっきの書き方の!を%にして、閉じタグにも%を入れました。

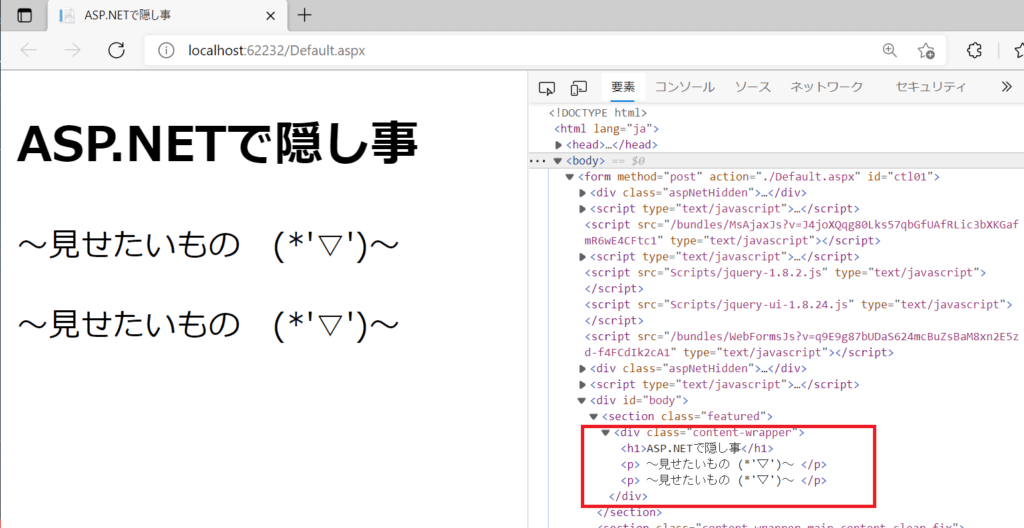
消え方はこんな感じです。今度は開発者ツールの方からも消えました!
こちらはサーバ側ではまったく処理されないようです。
<div class="content-wrapper">
<h1><%: Title %></h1>
<!--
<p>
~隠したいもの (/ω\)~
</p>
<!--
<p>
~隠したいもの (/ω\)~
</p>
-->
<p>
~隠したいもの (/ω\)~
</p>
-->
</div>
また、コメントアウトは入れ子にすると最初の閉じタグまでがコメント部分と認識されてしまい、思った通りの表示にならないことがあるので注意しましょう!
4. display:none
次はdisplay:noneです。CSSファイルに書くことも多いですが、今回は<p>の中に書いてみましょう。
<div class="content-wrapper">
<h1><%: Title %></h1>
<p>
~見せたいもの (*'▽')~
</p>
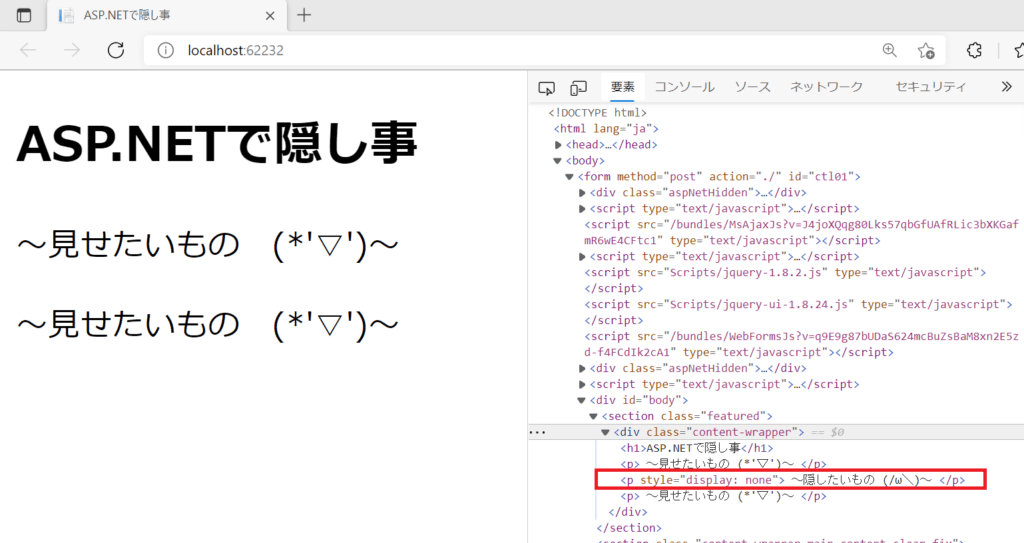
<p style="display: none">
~隠したいもの (/ω\)~
</p>
<p>
~見せたいもの (*'▽')~
</p>
</div>書き方はこんな感じです。

消え方はこんな感じです。これも開発者ツールからだと見えてしまうみたいですね。
display:noneはコメントアウトと違って、後からdisplay:blockなど他のdisplayで上書きすれば画面に表示出来ます。
5. visibility:hidden
最後はvisibility:hiddenです。私はあまり使っているところを見ない子です(;^ω^)
<div class="content-wrapper">
<h1><%: Title %></h1>
<p>
~見せたいもの (*'▽')~
</p>
<p style="visibility: hidden">
~隠したいもの (/ω\)~
</p>
<p>
~見せたいもの (*'▽')~
</p>
</div>書き方はこんな感じです。

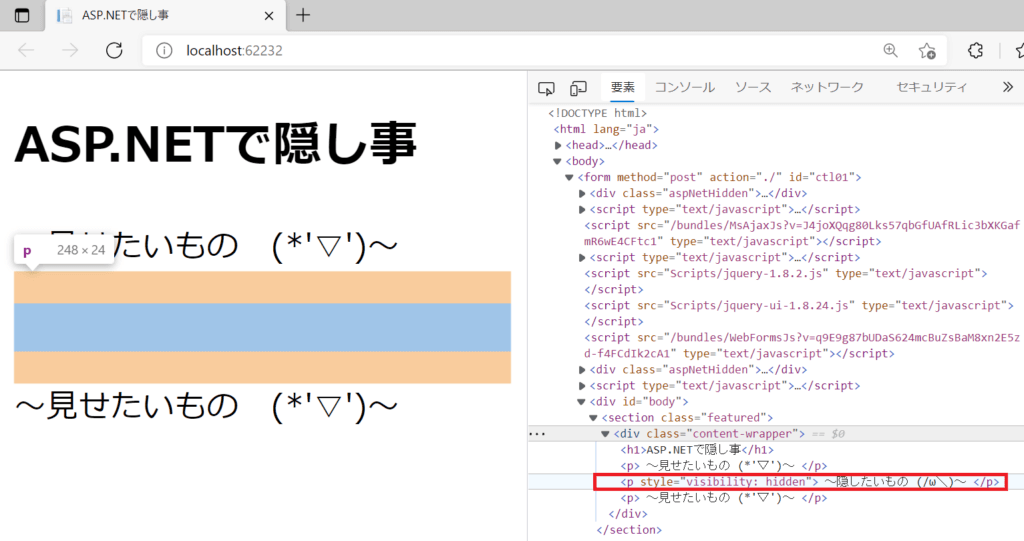
消え方はこんな感じです。
開発者ツールから見えるのは<!- - - ->やdisplay:noneと変わりません。
ただ、今までと違って真ん中にスペースが空いていますね。
visibility:hiddenは非表示にはなりますが、要素は同じ場所に残っているようです。
また、親要素がvisibility:hiddenでも、子要素にvisibility:visibleを指定することで、一部の子要素だけを表示出来るようです。
6. まとめ
さて今回は”要素を非表示にする方法”を3つお届けしました。
他にもC#を使ってIF文で書いたり、JavaScriptで制御するなどたくさん方法はあると思うので、興味があれば是非調べてみてください(*^^*)
最後にそれぞれどんな時によく使われるのかを少しまとめてみます。
<!- - - ->→ちょっとしたコメントを書く時
<%- - - -%>→開発者ツールからも消したい(サーバ側で処理して欲しくない)時
display:none→レスポンシブデザインを作る(画面の幅によって表示する要素を変える)時
visibility:hidden→要素は表示したくないが、その部分を詰めたくない(デザインを崩したくない)時
いかがだったでしょうか?
自分でWebサイトを作る時の参考になれば幸いです。
では良いASP.NETライフを!!
※実はこのページにもdisplay:noneやコメントアウトで顔文字を埋め込んでみました。
時間がある人は開発者ツールで”( ゚Д゚)”の顔文字を検索してみてください
( ̄ー ̄)ニヤリ













