ChromeDevToolsを使ってみよう!② ~デバイスモード 前編~
1. はじめに
こんにちは、エンジニアの市村です。
以前に紹介させていただいたChromeDevToolsの紹介の第2弾となります。
今回はデバイスモードについて紹介したいと思います。
【注意】Chromeバージョンによっては機能が異なる場合があります。あらかじめご了承ください。
2. デバイスモードとは
デバイスモードは、スマートフォン初めてとしたモバイル端末の表示や動作を確認することができる機能となっています。昨今のWeb開発でモバイルを意識しないことはないと思います。Web開発に関わっている人たちにとっては必須の機能ですね。
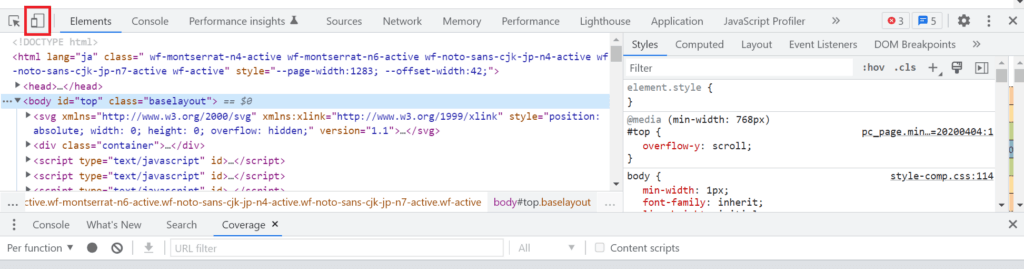
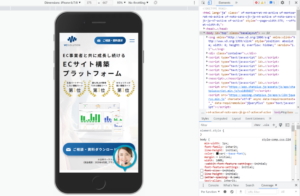
画像の赤枠の「Toggle Device Toolbar」をクリックすると、表示されます。
ショートカットは「Ctrl+Shift+M」です。
UserAgentも変更されるで、PCとスマートフォンをUserAgentで表示を切り替えている場合でも確認することが可能になっています。

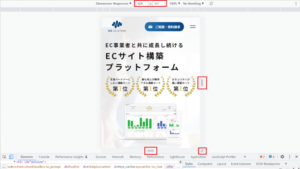
画面上部の数値を変更するか、画面の右と下にあるハンドルで画面サイズを変更することができます。

3. デバイス別に表示をしてみる
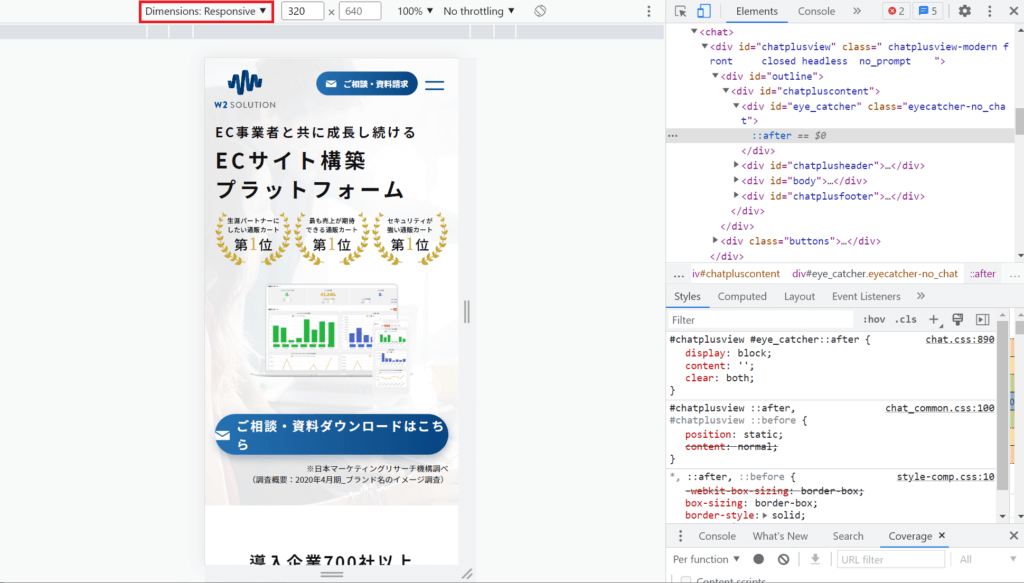
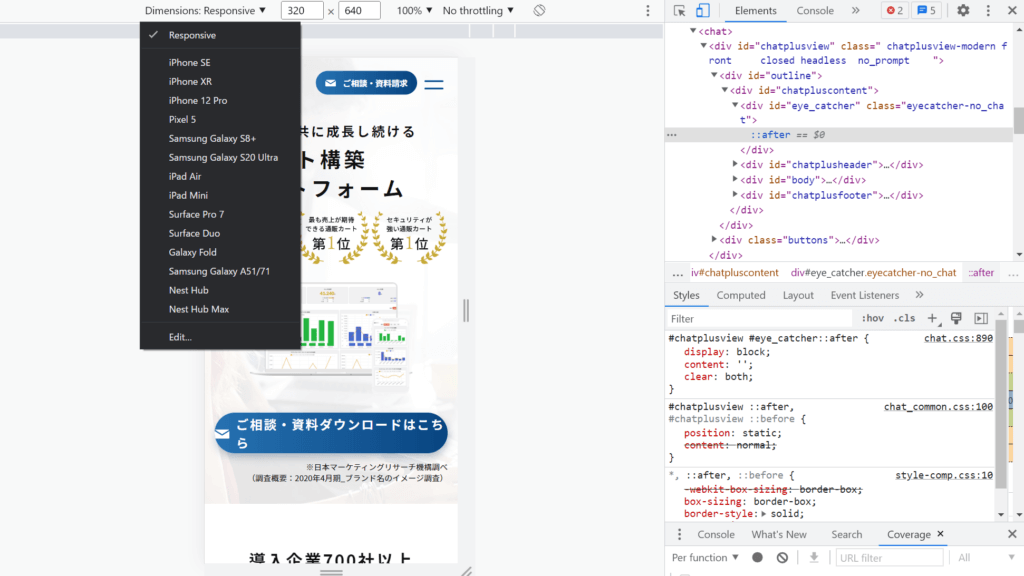
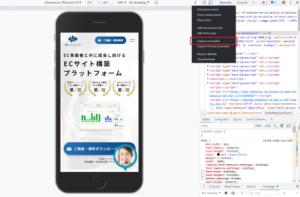
デバイス毎に表示を試したい時には、「Dimensions Responsive」をクリックすると、デバイスごとの表示を試すことができます。


デバイスを横に表示してみる
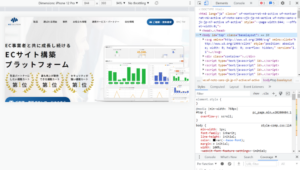
回転ボタンをクリックするとデバイスを横向きにした時の表示が可能です。


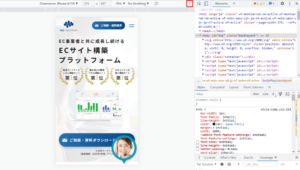
デバイスフレームを付けてみる
仕様書やドキュメントと作るときに、スマートフォンでの表示イメージの貼ったりすると思います。デバイスフレームを活用するとより、実際の端末で表示したようにイメージしやすくなります。
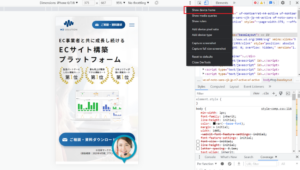
「Show device frame」を選択すると表示することができます。
対応していないデバイスもあるので、利用するときは注意が必要です。



「Capture screenshot」を選択するとフレーム付きのスクリーンショットが撮れます。

4. おわりに
いかがだったでしょうか。今回はChrome DevToolsのデバイスモードの基本的な使い方の紹介をさせていただきました。デバイスモードは他にも機能がまだまだあるので、次回の後編で紹介できればと思います。