今回は環境作りをして実際にBotを動かすところまででしたが、かなりワクワクしながら作業をしてました。
こうやってどんどん新しいことに挑戦する楽しみと、次はどうしようなどいろいろと考えたりするのがとっても楽しいですよね。
早く機能をいろいろ実装したいですね。
思い通りに動いた際は、やはりとっても嬉しいですからね!
そんなわけで、次回は天気を教えてくれる機能を実装してみようと思います!

TECH MEDIA

こんにちは!
新卒エンジニアの須原です!!
前回投稿した記事の続編です。
前回の記事:Botを作成しよう!#1
まだ前回の記事を読んでない方、まず上記の記事を読んでいただけるとすんなり内容が入ってくると思います!
それでは本編に行きましょう!
今回は実際に環境構築をして、Botを起動させるまでのお話です!

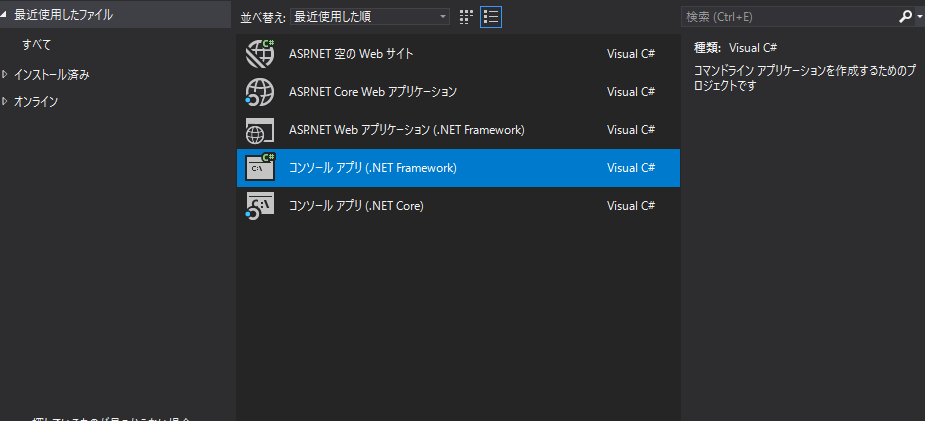
Visual Studio Community 2017をダウンロードしました!
GitHubとGitを利用してソースの管理をしていこうと思います。
今後Chatworkなどに展開していくなどブランチを切ったりして、今回作成したDiscordのBotとChatworkのBot両方で使えるようにする目的です。
Botを稼働させる予定のDiscordは、ゲーマーの間でよく利用されているコミュニケーションツールです。
そんなDiscordの開発をするうえで、とても心強いライブラリーが存在します。
Discord.netです。
https://github.com/discord-net/Discord.Net
こちらのライブラリには、Discordとの連携に必要なソケットなどのすべて準備してくれているため、用意されているクラスを呼び出すだけで簡単にDiscordのBotを実装することができます。
GitHubにソースが挙げられているのでVisualStudioがなくても、DiscordのBot作成はかなり楽にできるかもしれませんね!
起動させるまでのDiscordとの連携などはQIITAのhttps://qiita.com/HAGITAKO/items/fff2e029064ea38ff13aを参考にしてDiscordのほうでBotを作成したり、そのBotとの連携などを行いました。
以前、作成したこともあり今回はかなりスムーズに進めることができました。
作業内容
①DiscordでBotの作成
②Botとの連携(Discord.netが大活躍)
③実行のためのコマンド作成
///<summary>
///[Hello]というコメントが来た際の処理
///</summary>
///<returns>挨拶を返す</returns>
[Command("Hello")]
public async Task hoge()
{
var message = "HELLO WORLD!!";
await ReplyAsync(message);
}それでは、さっそくBotを起動させてみました!
稼働トリガーはチャットにユーザーがメッセージを送信するだけです。
そのため、チャットでHelloと呟くと・・・

反応してくれました!!
こんな感じで、どんどん機能を追加させて万能優秀Bot君にしていきますよ。
今回は環境作りをして実際にBotを動かすところまででしたが、かなりワクワクしながら作業をしてました。
こうやってどんどん新しいことに挑戦する楽しみと、次はどうしようなどいろいろと考えたりするのがとっても楽しいですよね。
早く機能をいろいろ実装したいですね。
思い通りに動いた際は、やはりとっても嬉しいですからね!
そんなわけで、次回は天気を教えてくれる機能を実装してみようと思います!