
Botを作成しよう!#3
こんにちは!
新卒エンジニアの須原です。
本記事はPart3になりますので、まだ前回の記事を読んでいない方は前回の記事を読んでからこの記事を読むことをおすすめします!
Part1:Botを作成しよう!#1
Part2:Botを作成しよう!#2
今回は実際に気象情報の取得までやってみました!
まずは、動くようにしたといった感じなのでいろいろとコード冗長があり、技術的な内容は次回にしようと思います(-ω-)/
1. 天気予報を取得しよう
お天気Botを作成する上で最も重要になってくるところですね。
今回お天気情報を取得させていただくwebサイトは WeatherHacksです。http://weather.livedoor.com/weather_hacks/
データはJsonで帰ってきます。
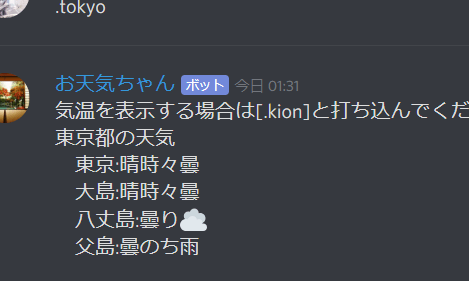
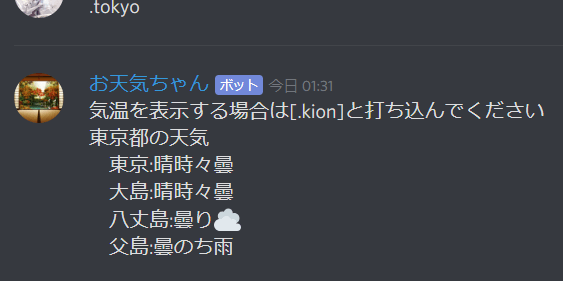
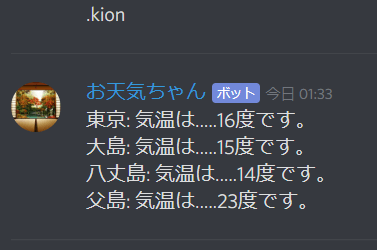
ユーザが指定した地域の気象情報を表示させるようにしました。
ただ文字の表示だけでは面白くないので晴れの場合太陽のアイコン、曇りの場合雲のアイコンなども表示されるようにしました。


2. 今回の実装を行って気づいたこと
まず、ほかの天気予報サイトなどとも連携して予報の差分を確認してみたところ割と違いがありました。
各天気予報サイトの特徴などがあり、天気情報の正確さが高いサイトと気温がより正しいサイトなどいろんなサイトを組み合わせて予報データを作成するのもありかなと思いました。
また、コマンド単位で値の保持を行っているので、次にコマンド実行した際に以前利用した値などが引っ張ってこれなかったのでSession的なものに値を入れておく必要がありそうでした。
3. 次回までの課題
お天気Botの完成度は今現在40%でここから一気に完成度を高めていこうともいます。
そのためにも下記3点を次回までには解決します。
・各天気予報サイトの良いところを見つけより精度の高い天気予報を作る
・イケてる天気予報実装を考える
・前回の実行結果などを引き継いで次のコマンド実行時に前回の実行データなどを利用できるようにする
力試しというテーマもありますので、イケてるソースを意識して書いていこうと思います!












