
今日から使える! Knockout.js入門
1. はじめに
こんにちは。新卒エンジニアの井餘田(いよた)です。
今回は、業務の中で触れた「Knockout.js」という JavaScript のフレームワークについて、簡単な例を挟みながらご紹介していきたいと思います!
この記事では、ある程度の JavaScript についての知識は必要になってきますが、「Knockout.jsってなんなの?」とか「Knockout.jsっていうなんか便利なものがあるらしいけどよくわからん…」という方が「今日から使ってみたい!」と思うきっかけになればいいなと思っています。
ですので、ある程度 Knockout.js を知っている方には復習のつもりで見ていただけますと幸いです!
2. MVVMパターンとは
まずは Knockout.js を知る上で必須となる知識「MVVMパターン」について簡単におさらいしておきたいと思います。
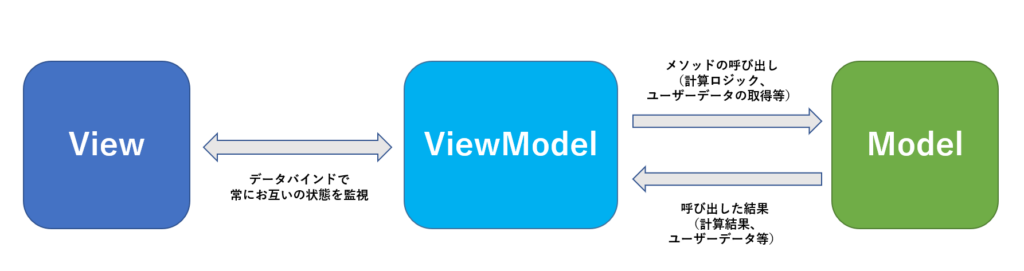
MVVMパターンとは、簡単に言うとWebアプリケーション等の構造をModel(ビジネスロジック担当)、View(UI担当)、ViewModel(Viewの状態の保持担当)の3つに分けたパターンのことで、Model、View、ViewModelはそれぞれ下図のような関係になっています。

View:文字通り見た目(UI)を担当するもので、WebアプリケーションですとHTMLやCSSのことを指します。
ViewModel:画面の表示全般に関わるロジックを持ち、View の状態やデータの保持を担当します。
こうして分けることのメリットとしては、プログラマーであればデータの取得や裏のロジックを担当し、デザイナーであれば UI などの見た目の部分を担当するといったように、開発者の役職によって担当箇所を分業できるという点です。
例えば、入力した ID によって登録したユーザーのデータを表示する Webアプリケーションを作った場合を考えてみましょう。
View にある入力フォームで ID を入力すると、ViewModel はその ID をもとにユーザーのデータを取得するように Model に依頼します。
Model は受け取ったIDをもとにデータベースからユーザーデータを取得し、その結果を ViewModel に返します。
ViewModel は受け取ったユーザーデータをViewに反映させることでユーザデータが画面に表示される、といった流れで「入力→表示」を制御しています。
それではMVVMパターンについて理解を深めたところで、今回の主題である「Knockout.js」について触れていきましょう!
3. Knockout.jsってなに?
Knockout.js とは、MVVM(Model-View-ViewModel) パターンをサポートするための JavaScript のフレームワークで、Knockout.js 自体が純粋な JavaScript で作成されている為、Webサイトや Webアプリケーション等に簡単に導入出来ます。
Knockout.jsは、View の内容と ViewModel の「状態保持オブジェクト」の紐づけをしてくれる役割を持ちます。
その為、ViewModel(状態保持オブジェクト)が持っているUIの状態の内容を監視し、このオブジェクトの内容をView側(HTML)に反映させたり、逆にView側の変化をオブジェクトに反映させることが出来ます。
さらに、一度紐づけが行われたら、以降は View/ViewModel のどちらか一方の状態が変化した場合も、リアルタイムでもう一方の状態も更新されるようになります。
このような構造は以下のようなメリットが生まれます。
- DOM(Document Object Model) 操作のための JavaScript コードがほとんど不要になる
- UI への入出力のために HTML 要素への id 設定が不要になる
4. Knockout.jsを 実際に書いてみよう
まずは、Knockout.js の導入方法です。
下記の1行で導入できるため、以下の CDN の方法がおすすめです。
<script type="text/javascript" src="knockout-3.0.0.js"></script>
それでは、Knockout.js の具体的な書き方について触れていきましょう!
ここでは、同じ内容のコードを JQuery で書いたパターンと Knockout.js で書いたパターンで比較していきます。
下記はどちらも「ボタンを押下するとリストの内容が追加される」といった内容になります。
JQuery
(HTML側)
<span class="token tag"><span class="token punctuation"><</span>ul <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Items<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>ul<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>button <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>AddButton<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>要素を追加<span class="token tag"><span class="token punctuation"></</span>button<span class="token punctuation">></span></span>
・・・
(JavaScript側)
<span class="token tag"><span class="token punctuation"><</span>script <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript">
<span class="token function">$</span><span class="token punctuation">(</span><span class="token string">'#AddButton'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">click</span><span class="token punctuation">(</span><span class="token keyword def">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">var</span> $ul <span class="token operator">=</span> <span class="token function">$</span><span class="token punctuation">(</span><span class="token string">'#Items'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">var</span> $li <span class="token operator">=</span> <span class="token function">$</span><span class="token punctuation">(</span><span class="token string">'<li>hoge</li>'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
$ul<span class="token punctuation">.</span><span class="token function">append</span><span class="token punctuation">(</span>$li<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</span><span class="token tag"><span class="token punctuation"></</span>script<span class="token punctuation">>Knockout.js
(HTML側)
<span class="token tag"><span class="token punctuation"><</span>ul <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>foreach: items<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>li <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text: $data<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>li<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"></</span>ul<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>button <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>click: addItem<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>要素を追加<span class="token tag"><span class="token punctuation"></</span>button<span class="token punctuation">></span></span>
・・・
(JavaScript側)
<span class="token tag"><span class="token punctuation"><</span>script <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript">
<span class="token comment">// 状態保持オブジェクト</span>
<span class="token keyword">var</span> viewModel <span class="token operator">=</span> <span class="token punctuation">{</span>
<span class="token comment">// リストの中身に相当するデータ配列</span>
items<span class="token punctuation">:</span> ko<span class="token punctuation">.</span><span class="token function">observableArray</span><span class="token punctuation">(</span><span class="token punctuation">[</span><span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token comment">// HTML側から呼び出されるメソッド</span>
<span class="token function-variable function">addItem</span><span class="token punctuation">:</span> <span class="token keyword def">function</span> <span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword this">this</span><span class="token punctuation">.</span>items<span class="token punctuation">.</span><span class="token function">push</span><span class="token punctuation">(</span><span class="token string">'hoge'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">;</span>
<span class="token comment">// 状態保持オブジェクトとHTMLテンプレートを紐づけする</span>
ko<span class="token punctuation">.</span><span class="token function">applyBindings</span><span class="token punctuation">(</span>viewModel<span class="token punctuation">)</span><span class="token punctuation">;</span>
</span><span class="token tag"><span class="token punctuation"></script>上記の例では、一見コード量が多くなっただけのように見えますが、注目してもらいたいのは Knockout.js を使ったコードでは一切 DOM の操作をしていないということです。
<span class="token tag"><span class="token punctuation"></span></span>Knockout.js では、HTML側で「テンプレート」を定義し、「テンプレートの状態」は JavaScript 側に持たせる構造になっています。
<span class="token tag"><span class="token punctuation"></span></span>「テンプレート」と「テンプレートの状態」は上記のデータバインドの仕組みによってお互いが紐づけられる為、テンプレートの状態(サンプルコードのitemsの値)を更新することによって「自動的」にHTML側のテンプレートに反映されます。
<span class="token tag"><span class="token punctuation"></span></span>上記の Knockout.js のサンプルコードでは「foreach: irtems」や「items: ko.observableArray([])」等、見慣れないコードがあると思いますが、これは Knockout.js 固有のコードでデータバインドを行うための仕組みになります。
<span class="token tag"><span class="token punctuation"></span></span>そこで、もう少し詳しく内容を知りたいという方の為に、Knockout.js の一部の機能を紹介したいと思います!
![]()
Knockout.js ではデータバインドの仕組みを使って動的なデザインを作ることが出来ます。
今回はその中でも私が特に使っていたバインディングを紹介したいと思います!
visible
”visible” バインディングは下記の例のように要素の 表示・非表示 を切り替えるために使います。
<</span>div <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>visible: isDisplayMessage<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
メッセージ1
<span class="token tag"><span class="token punctuation"></</span>div<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>div <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>visible: values().length > 0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
メッセージ2
<span class="token tag"><span class="token punctuation"></</span>div<span class="token punctuation">></span></span>
・・・
<span class="token tag"><span class="token punctuation"><</span>script <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript">
<span class="token keyword">var</span> viewModel <span class="token operator">=</span> <span class="token punctuation">{</span>
<span class="token comment">// "メッセージ1"表示</span>
isDisplayMessage<span class="token punctuation">:</span> ko<span class="token punctuation">.</span><span class="token function">observable</span><span class="token punctuation">(</span><span class="token boolean">true</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token comment">// "メッセージ2"非表示</span>
values<span class="token punctuation">:</span> ko<span class="token punctuation">.</span><span class="token function">observableArray</span><span class="token punctuation">(</span><span class="token punctuation">[</span><span class="token punctuation">]</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">;</span>
<span class="token comment">// "メッセージ1"を非表示に</span>
viewModel<span class="token punctuation">.</span><span class="token function">isDisplayMessage</span><span class="token punctuation">(</span><span class="token boolean">false</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">// "メッセージ1"を表示</span>
viewModel<span class="token punctuation">.</span><span class="token function">isDisplayMessage</span><span class="token punctuation">(</span><span class="token boolean">true</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">// "メッセージ2"表示</span>
viewModel<span class="token punctuation">.</span>values<span class="token punctuation">.</span><span class="token function">push</span><span class="token punctuation">(</span><span class="token string">"some value"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</span><span class="token tag"><span class="token punctuation"></</span>script<span class="token punctuation">>html
”html” バインディングは下記の例のように、対象となる要素の innerHTML に値を設定可能です。
<</span>div <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>html: details<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>div<span class="token punctuation">></span></span>
・・・
<span class="token tag"><span class="token punctuation"><</span>script <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript">
<span class="token keyword">var</span> viewModel <span class="token operator">=</span> <span class="token punctuation">{</span>
<span class="token comment">// 最初は空</span>
details<span class="token punctuation">:</span> ko<span class="token punctuation">.</span><span class="token function">observable</span><span class="token punctuation">(</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">;</span>
viewModel<span class="token punctuation">.</span><span class="token function">details</span><span class="token punctuation">(</span><span class="token string">"<em>詳細は <a href='report.html'>こちら</a> をご覧ください。
</em>"</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// HTML コンテンツが表示される</span>
</span><span class="token tag"><span class="token punctuation"></</span>script>style
”style” バインディングは下記の例のように、要素に対してスタイルの追加・削除が可能です。
例えば、変数の値に対して「Aの時はスタイルを〇にする」「Bの時は△にする」といった動的なデザイン変更が可能になります。
<</span>div data<span class="token operator">-</span>bind<span class="token operator">=</span>"style<span class="token punctuation">:</span> <span class="token punctuation">{</span>
color<span class="token punctuation">:</span> <span class="token function">value</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator"><</span> <span class="token number">0</span> <span class="token operator">?</span> <span class="token string">'red'</span> <span class="token punctuation">:</span> <span class="token string">'black'</span><span class="token punctuation">,</span>
fontWeight<span class="token punctuation">:</span> <span class="token function">value</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token operator"><</span> <span class="token number">0</span> <span class="token operator">?</span> <span class="token string">'bold'</span> <span class="token punctuation">:</span> <span class="token string">'normal'</span> <span class="token punctuation">}</span>"<span class="token operator">></span>
メッセージ1
<span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span>
・・・
<span class="token operator"><</span>script type<span class="token operator">=</span><span class="token string">"text/javascript"</span><span class="token operator">></span>
<span class="token keyword">var</span> viewModel <span class="token operator">=</span> <span class="token punctuation">{</span>
<span class="token comment">// "メッセージ1"は、黒で表示される</span>
value<span class="token punctuation">:</span> ko<span class="token punctuation">.</span><span class="token function">observable</span><span class="token punctuation">(</span><span class="token number">150000</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">;</span>
<span class="token comment">// "メッセージ1"は、赤の太字で表示される</span>
viewModel<span class="token punctuation">.</span><span class="token function">value</span><span class="token punctuation">(</span><span class="token operator">-</span><span class="token number">50</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">>foreach
<span class="token tag"><span class="token punctuation"></span></span>”foreach” バインディングは下記の例のように反復処理をさせたい配列などのまとまったデータを一括で表示可能です。
<</span>table<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>thead<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>tr<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>th<span class="token punctuation">></span></span>First name<span class="token tag"><span class="token punctuation"></</span>th<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>th<span class="token punctuation">></span></span>Last name<span class="token tag"><span class="token punctuation"></</span>th<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"></</span>tr<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"></</span>thead<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>tbody <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>foreach: people<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>tr<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>td <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text: firstName<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>td<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>td <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text: lastName<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>td<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"></</span>tr<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"></</span>tbody<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"></</span>table<span class="token punctuation">></span></span>
・・・
<span class="token tag"><span class="token punctuation"><</span>script <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript">
ko<span class="token punctuation">.</span><span class="token function">applyBindings</span><span class="token punctuation">(</span><span class="token punctuation">{</span>
people<span class="token punctuation">:</span> <span class="token punctuation">[</span>
<span class="token punctuation">{</span> firstName<span class="token punctuation">:</span> <span class="token string">'山田'</span><span class="token punctuation">,</span> lastName<span class="token punctuation">:</span> <span class="token string">'太郎'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span> firstName<span class="token punctuation">:</span> <span class="token string">'佐藤'</span><span class="token punctuation">,</span> lastName<span class="token punctuation">:</span> <span class="token string">'花子'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span>
<span class="token punctuation">{</span> firstName<span class="token punctuation">:</span> <span class="token string">'斉藤'</span><span class="token punctuation">,</span> lastName<span class="token punctuation">:</span> <span class="token string">'次郎'</span> <span class="token punctuation">}</span>
<span class="token punctuation">]</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</span><span class="token tag"><span class="token punctuation"></</span>script<span class="token punctuation">>if
”if” バインディングは、前述の”visible”バインディングと同じような使い方になりますが、異なる点として要素に対してではなく下記のようにコメントで囲った箇所の表示・非表示に使うことが出来ます。
この逆として”ifnot”というバインディングも存在しますが、基本的にはelseとして使うことが多いようです。
<</span>ul<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>li<span class="token punctuation">></span></span>このアイテムは常に表示させたい<span class="token tag"><span class="token punctuation"></</span>li<span class="token punctuation">></span></span>
<span class="token comment"><!-- ko if: isDisplay--></span>
<span class="token tag"><span class="token punctuation"><</span>li<span class="token punctuation">></span></span>アイテム1<span class="token tag"><span class="token punctuation"></</span>li<span class="token punctuation">></span></span>
<span class="token comment"><!-- /ko --></span>
<span class="token tag"><span class="token punctuation"></</span>ul<span class="token punctuation">></span></span>
・・・
<span class="token tag"><span class="token punctuation"><</span>script <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript">
<span class="token keyword">var</span> viewModel <span class="token operator">=</span> <span class="token punctuation">{</span>
<span class="token comment">// "アイテム1"を非表示</span>
isDisplay<span class="token punctuation">:</span> ko<span class="token punctuation">.</span><span class="token function">observable</span><span class="token punctuation">(</span><span class="token boolean">false</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">;</span>
<span class="token comment">// "アイテム1"を表示</span>
viewModel<span class="token punctuation">.</span><span class="token function">value</span><span class="token punctuation">(</span><span class="token boolean">true</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</span><span class="token tag"><span class="token punctuation"></</span>script<span class="token punctuation">>click
この “click” バインディングは下記の例のように、関連付けられた要素のクリック時に指定した JavaScript の関数を実行するイベントハンドラの追加が可能です。
<</span>div<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"><</span>span <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text: numberOfClicks<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token punctuation"></</span>span<span class="token punctuation">></span></span> 回クリックしました。
<span class="token tag"><span class="token punctuation"><</span>button <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>click: incrementClickCounter<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>クリックして下さい<span class="token tag"><span class="token punctuation"></</span>button<span class="token punctuation">></span></span>
<span class="token tag"><span class="token punctuation"></</span>div<span class="token punctuation">></span></span>
・・・
<span class="token tag"><span class="token punctuation"><</span>script <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/javascript<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token script language-javascript">
<span class="token keyword">var</span> viewModel <span class="token operator">=</span> <span class="token punctuation">{</span>
numberOfClicks <span class="token punctuation">:</span> ko<span class="token punctuation">.</span><span class="token function">observable</span><span class="token punctuation">(</span><span class="token number">0</span><span class="token punctuation">)</span><span class="token punctuation">,</span>
<span class="token function-variable function">incrementClickCounter</span> <span class="token punctuation">:</span> <span class="token keyword def">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
<span class="token keyword">var</span> previousCount <span class="token operator">=</span> <span class="token keyword this">this</span><span class="token punctuation">.</span><span class="token function">numberOfClicks</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword this">this</span><span class="token punctuation">.</span><span class="token function">numberOfClicks</span><span class="token punctuation">(</span>previousCount <span class="token operator">+</span> <span class="token number">1</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token punctuation">}</span><span class="token punctuation">;</span>
</span><span class="token tag"><span class="token punctuation"></</span>script<span class="token punctuation">>今回紹介したバインディングは一部ですが、もっと知りたいという方もいると思いますので、気になった方は以下のリンクを参照してみてください。
<span class="token tag"><span class="token punctuation"></span></span><span class="token tag"><span class="token punctuation"></span></span>












