
インラインスクリプトをデバッグしてみよう!
1. はじめに
今日はインラインスクリプトのデバッグ方法についてご紹介したいと思います。
インラインスクリプトはブラウザもキャッシュしないので、あまり推奨してないとは思うのですが、何だかんだデバッグする機会って結構あると思うんです。そこで、今回はおすすめのデバッグ手法を2点ほど紹介したいと思います。

2. デバックしてみよう!
今回使用するブラウザは Google Chrome 78.0.3904.108(Official Build)で、デバッグには DevTools を利用します。今回すぐにデバッグお試しいただけるよう codepen にサンプルコードを用意しました。
注目していただきたいのは、以下の箇所です。
<script>
console.log(‘welcome to japan’);
//# sourceURL=http://debug/welcome2japan.js
</script>上記の //# sourceURL ディレクティブを利用することで、インラインスクリプトをあたかも外部スクリプトのように扱うことができます。インラインスクリプトが複数に分かれている場合でも、それぞれ記載すれば別々の外部スクリプトとして扱うことができます!
Google Chrome でサイトを閲覧している場合は今すぐこのページで試すことができます!
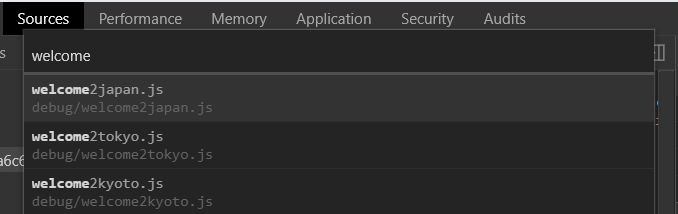
まず、F12 で DevTools を開いていただき、 Ctrl + P でコマンドウィンドウを開いて 「welcome」 と入力してみてください。

見えてきたでしょうか…

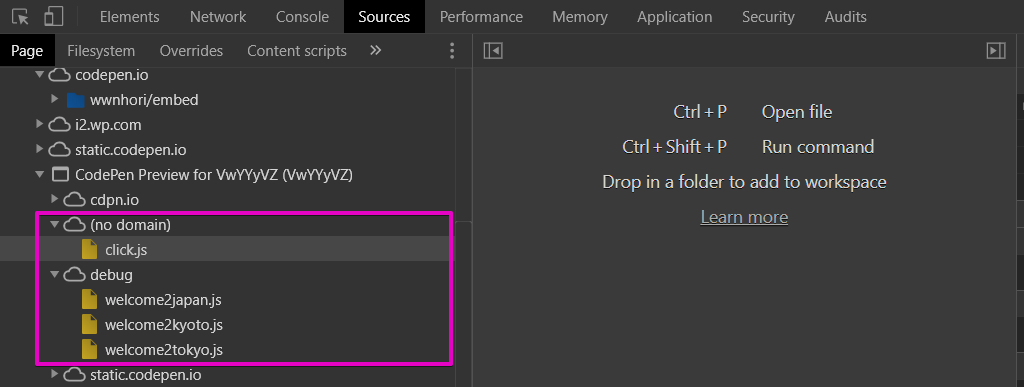
見事に外部スクリプト化に成功していますね!

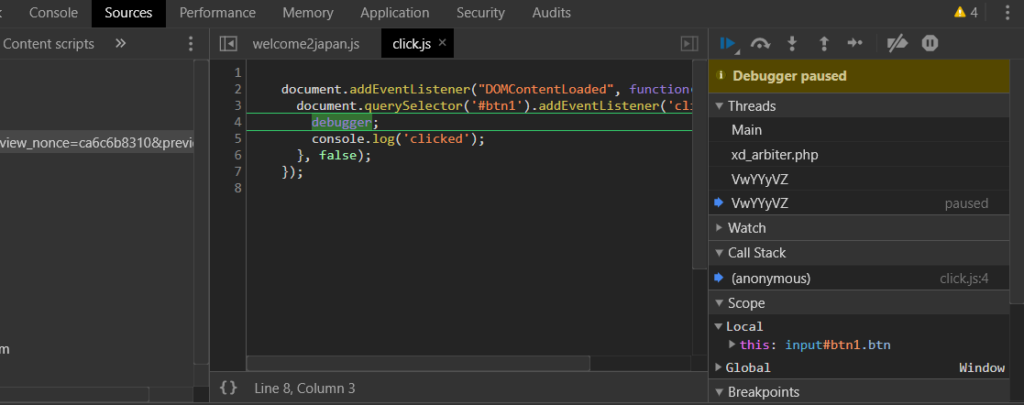
そのまま DevTools を開いたまま、 codepen の画面に戻って「click me」ボタンをクリックしてみてください。

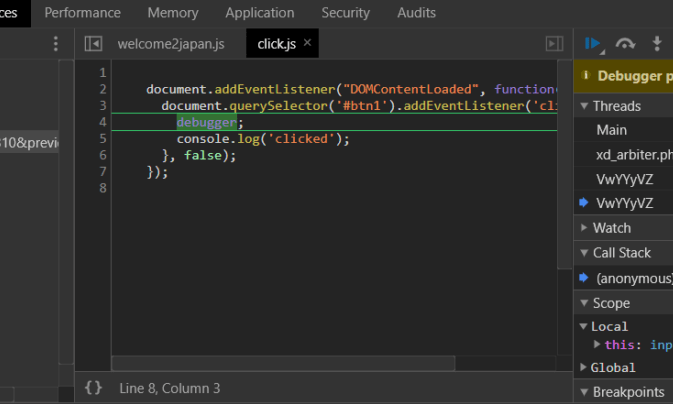
今度は debugger というところでブレークポイントが止まりましたね!
そう、DevTools を開いている状態で debugger ステートメントを通過するとブレークポイントの役割を果たしてくれます!

3. まとめ
・script タグ内に //# sourceURL ディレクティブを入れることで、外部JSとして扱ってデバッグ可能となる
・debugger ステートメントを利用することでブレークポイントを仕掛けることができる
他にも「こんなテクニックもあるよ!」というのがあれば、是非おしえてください!













