-
800
導入実績のある サイト数 事例を見る
-
1,000
売上を上げるための機能数 機能数
-
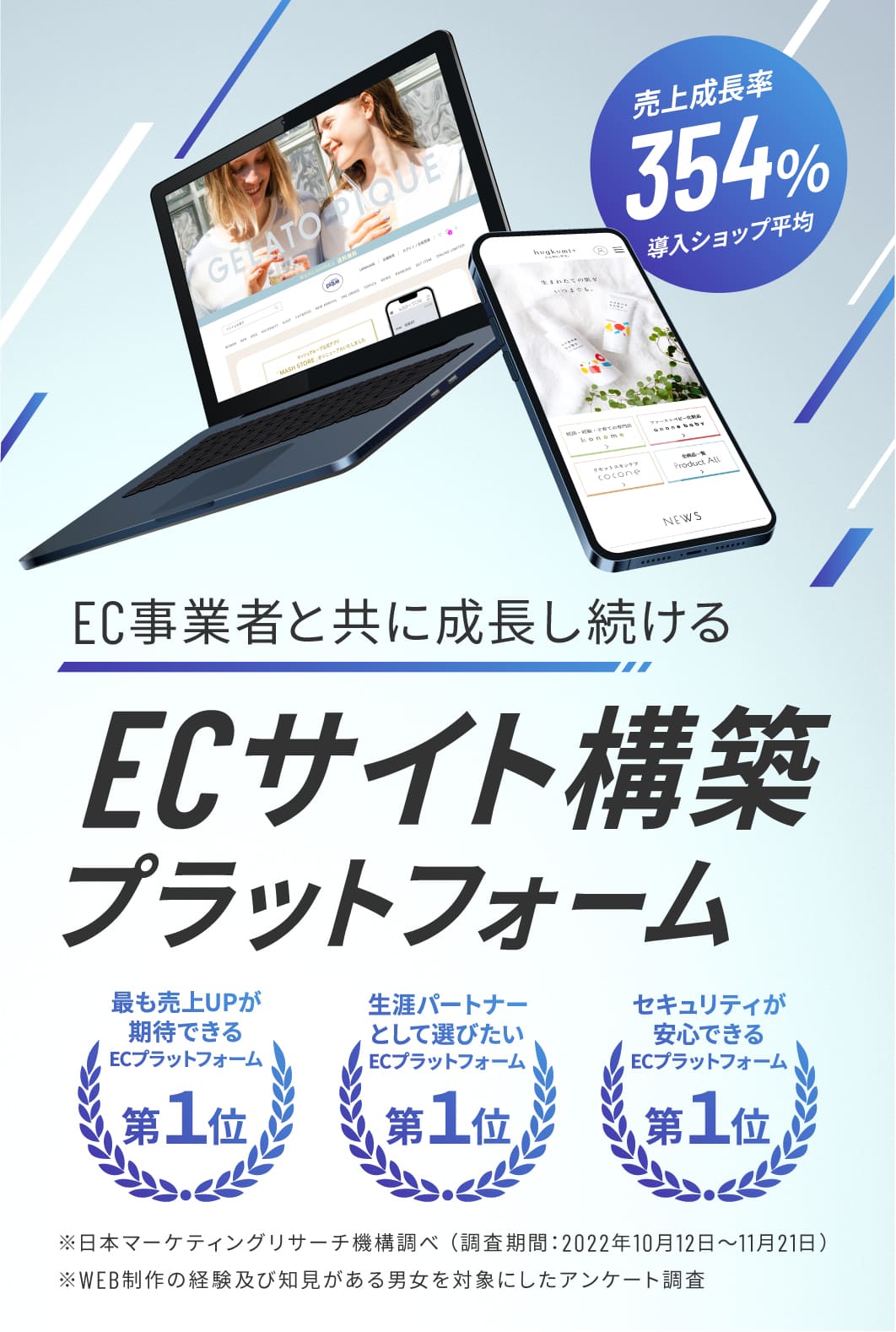
354%
導入ショップ平均の
売上成長率
-
90%
業務効率化による
工数削減
GLOBAL PRODUCT
グローバルEC
グローバル
ECプラットフォーム
ECプラットフォーム


台湾
ECプラットフォーム
ECプラットフォーム


CASE STUDY
売上を上げるECに
必要な機能をワンストップで。
必要な機能をワンストップで。
1,000を超える機能と、お客様と伴走するサポート体制によって
ECサイトの構築から、EC事業の拡大までサポートします。
ECサイトの構築から、EC事業の拡大までサポートします。
CASE STUDY

W2 Unified Commerce
W2が提唱する
新たな購買行動の形
新たな購買行動の形

W2ではデータを使い、EC・店舗・スタッフをシームレスにつなぎ
顧客に新たな購買体験を提供するサービスを提供します。
顧客に新たな購買体験を提供するサービスを提供します。
BUSINESS PHILOSOPHY
お客様にとって、
真のパートナーになる事を目指し
サービスの導入から運用まで
万全な体制でサポートします
真のパートナーになる事を目指し
サービスの導入から運用まで
万全な体制でサポートします

W2ではデータを使い、EC・店舗・スタッフをシームレスにつなぎ
顧客に新たな購買体験を提供するサービスを提供します。
顧客に新たな購買体験を提供するサービスを提供します。

USEFUL INFORMATION


















































































































































.png)