
NoCode(ノーコード) No Life!
1. はじめに
最近チャーハンがマイブームのエンジニア鳥井です!
皆さん「NoCode(ノーコード)」という言葉を最近よく耳にしませんか?
NoCodeという言葉・考え方は昔からありましたが、
今年に入り、GoogleやAmazonといったITメガ企業がNoCode開発プラットフォームを買収したり、NoCodeツールを発表するなど世界的に大きな話題となっています。
今回はそんなNoCodeについて紹介していきたいと思います!
2. NoCode(ノーコード)とは
“NoCode”とは、コーディングせずにwebサイトやアプリ開発を行う開発手法のことを指します。
言葉そのままの意味ですね。笑
あらかじめ用意されたパーツをドラッグ&ドロップして組み立てていくことになるので、エンジニアではない方も簡単にwebサイトやアプリを作成することができます。
(w2製品でもドラッグ&ドロップでページを作成できる機能があります!)
開発コスト・スピードの向上が期待されているため、エンジニア不足と言われている日本でも注目が集まっています。
NoCode自体は以前から存在し使用されてましたが、フロントエンド(ユーザから見えるもので実際に操作するもの)を担うものが中心でした。それが最近ではバックエンド(ユーザが入力したものをDBに登録したりするなど)の処理をNoCodeで作成できるものも増えてきました。
ただ、まだできることは限られているようで、複雑な処理を必要とするようなものをNoCodeですべて対応するというのは難しいようです。
3. NoCodeで作ってみよう!
ということで、実際にNoCodeで簡単なアプリを作ってみようと思います!
今回は自由度が高く人気の高いBubbleを使用します。
まずは、ユーザー登録とログイン機能を作っていきたいと思います。
ユーザー登録機能
Bubbleにアクセスし、アカウントを作成。
これは、GoogleアカウントかGitHubアカウントがあれば、すぐに作成できると思います。
アカウントが作成できたら、次にユーザー登録機能を作ります。

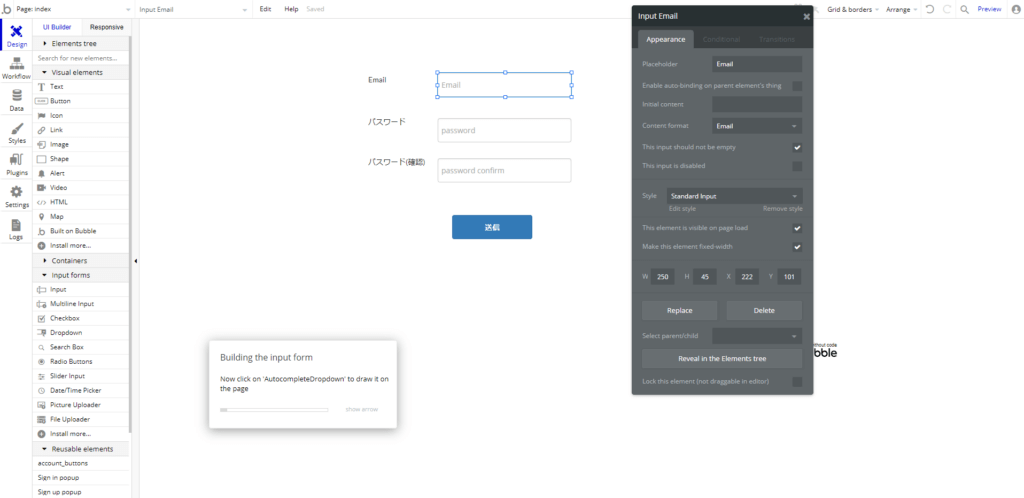
左のツールボックスから、配置したい場所にドラッグ&ドロップしてそれぞれの項目を追加しました。
画面はこんな感じで簡単に作れました。
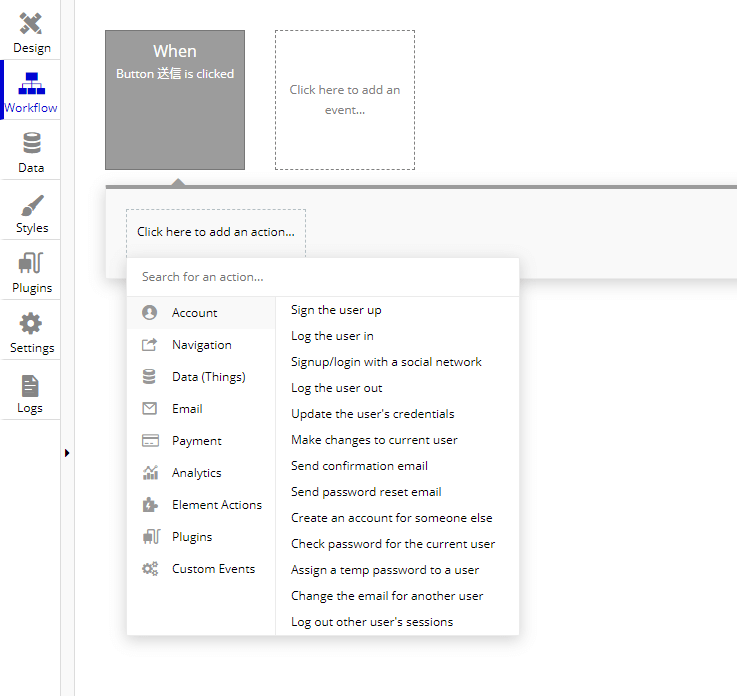
次に「Workflow」からボタン押下後のユーザー登録の処理を行っていきます。
ボタンからWorkflow追加を行うと下記のような画面が表示され、ボタン押下時の処理を選べるようになっています。

ユーザー登録機能なので一番上の「Sign the user up」を選択し、必要な項目を入力。すると、あっという間に完成しました!
(Bubbleにはあらかじめ「Data」にUserが用意されているので登録したユーザーデータはそこに登録されるようです。)
ログイン機能
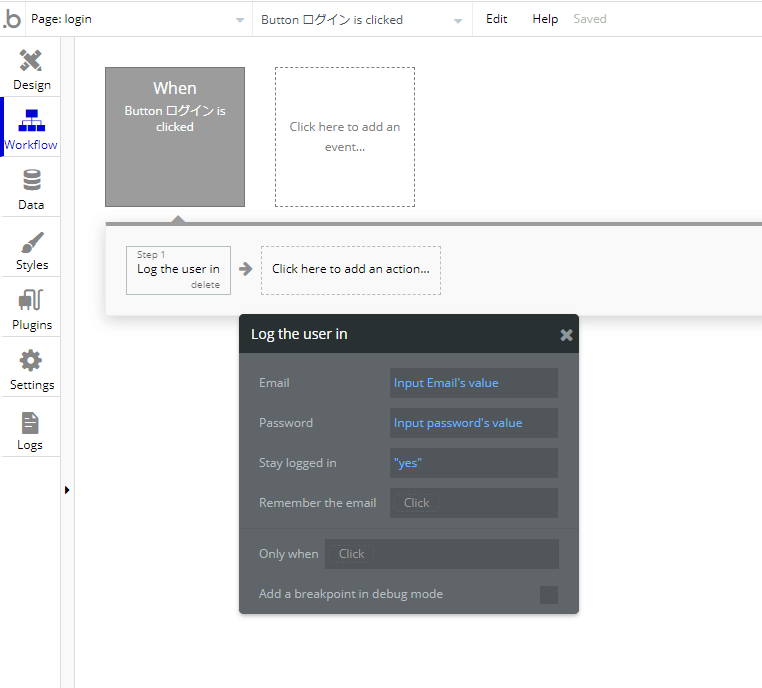
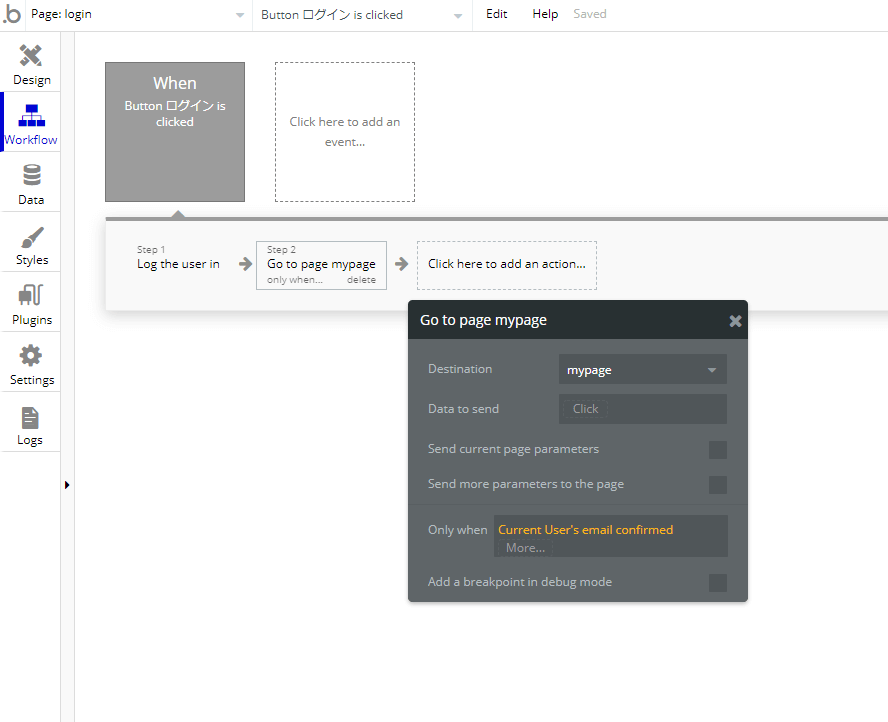
ログイン機能も同じように画面デザインを作成し、ログインボタン押下時の処理を「Workflow」で作成します。

追加でログインできるユーザーの条件を追加します。
今回は登録時に入力したメールアドレスにメールを送信し、そのメール内のリンクをクリックすれば本登録完了とするので、メールリンクをクリックしていない仮登録状態のユーザーはログインできないよう制御します。

ログイン処理後、mypageに遷移させる処理の中に条件(「Only when」)として「Current User’s email confirmed」を設定しました。
この項目もデフォルトで用意されているUserの項目です。
これでログイン機能も完成です!
一応今回作ったものを載せておきます。(いろいろと作りの甘いところがありますが、テスト用なので許してください。。)
https://nocode-no-life.bubbleapps.io/register
4. 最後に
調べる時間を含めても、1時間弱でできてしまいました!
自分が思っていた以上にNoCodeは簡単に作れそうです。
ただ、コーディングをしなくても、プログラミング的思考は必要かな~と感じました。
まだまだできないことも多くありますが、今後間違いなく技術が進歩し発展するでしょう。
「NoCode No Life!」になる日も、そう遠くないのかもしれません!












