開発環境/ツール
ブログ
Visual Studio Codeで「draw.io」が使える⁉
1. はじめに
どうも。半リモート中(週2日だけ本社勤務)のエンジニア、ほりです。
エンジニアってちょっとした図を書いたり、UML書いたりと結構作図しますよね?
そこで今日は、作図で有名なサイト draw.io を、Visual Studio Codeでプラグイン化した拡張機能を紹介したいと思います。
インストール
前提として、Visual Studio Code を使いますので事前にインストールしておいてください。
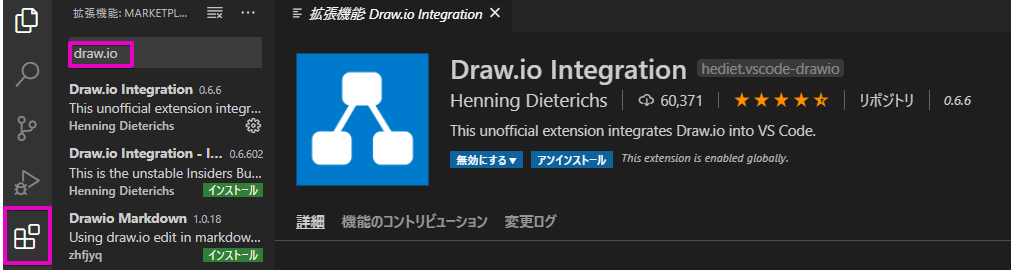
今回使う拡張機能は「Draw.io Integration」と呼ばれるものになります。

拡張機能追加のアイコンをクリックして「draw.io」で検索するとヒットすると思います。
使ってみよう!
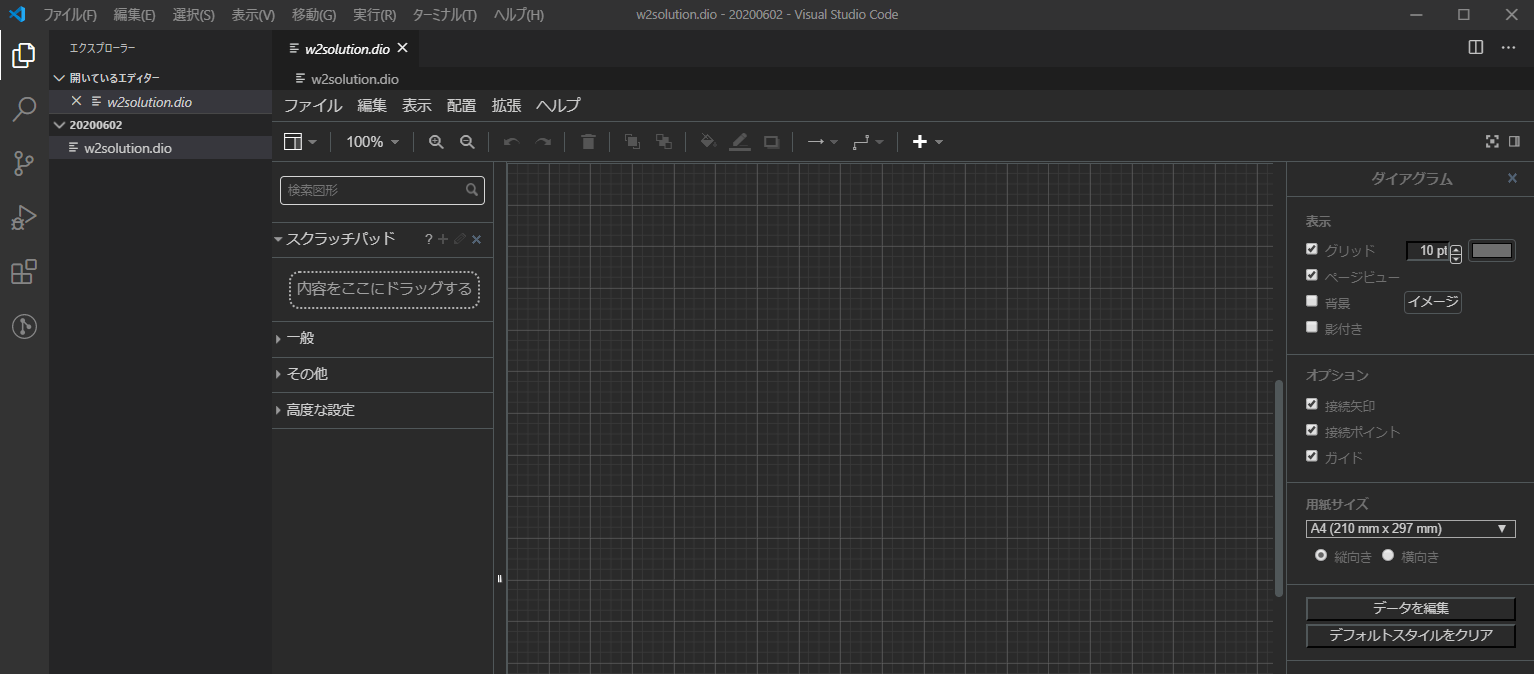
拡張子を .drawio または .dio としたファイルを作成し、VSCodeで開きます。
「w2solution.dio」という名前でファイルを作成して開くと以下のようになりました。

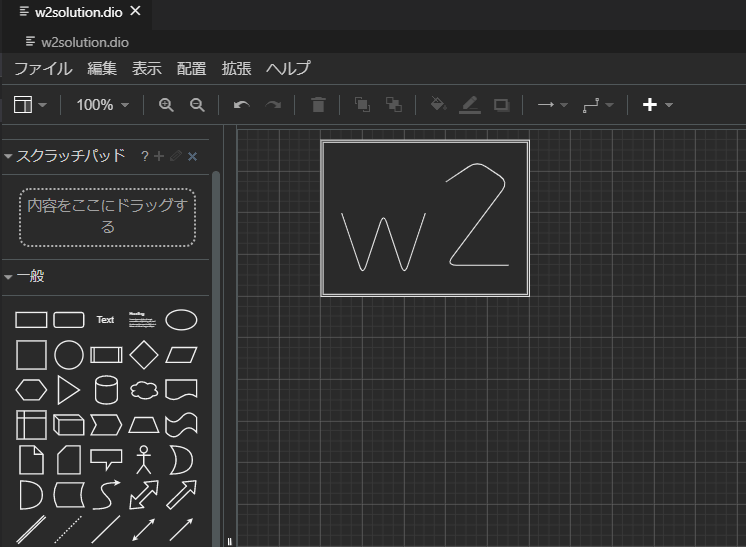
あとは作図するだけです。試しに「w2」と書いてみました。

とってもお上手だと思いませんか!?笑
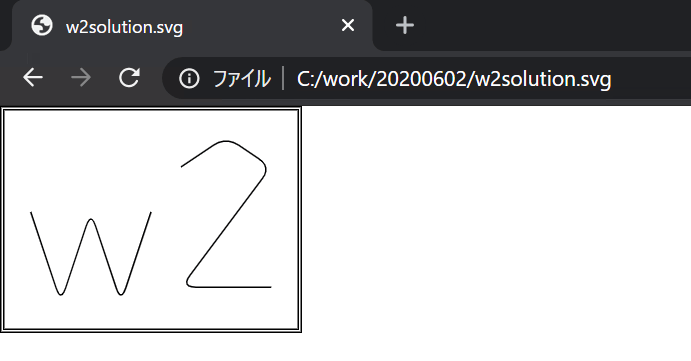
次にsvgでエクスポートしてみます。
「Ctrl+Shift+P」で小窓を開いて「draw…」と入力していると「Export To…」というのが表示されてきます。
これでエクスポート可能です(pngもいけるようです)。

じゃじゃーん!
と、遊びみたいな絵になってしまいましたが、ちゃんと業務的にも使えます!笑

2. まとめ
いかがでしたでしょうか?
驚いたのは、ここまで全て無料でできるということです。
エンジニアの方は、作図をする機会も多いと思うので、是非つかってみてください!












